Drupal block
Выбор позиции для блока
Drupal блок и его позиционирование
Выбор региона темы при размещении блока на сайте
Посмотрим, как сам Drupal освещает интересующий нас вопрос: «Блоки делают возможным отображать необходимую информацию в определенных местах темы сайта. Но не во всех темах эти места или регионы имеют одинаковые позиции». Другими словами, регион размещения того или иного блока в Друпал зависит от конкретной темы оформления, то есть блок при использовании одного шаблона сайта будет выводится в одном месте, а при использовании другого шаблона –
в другом месте, хотя названия блоков и регионов могут быть одинаковыми. Такой вот нюанс! Но он не столь значителен, если быть внимательным и учитывать данный факт при позиционировании.
Я бы мог, конечно, растянуть вступление еще на несколько строк, но передумал и решил приблизить вас к процессу определения позиции для имеющегося или вновь созданного блока. По сложности материал средненький, а по важности – очень даже важный, поэтому одновременно читать текст и, к примеру, просматривать новости – вам не советую!
Drupal 7 блоки в теме оформления
Этот урок научит вас размещать блок с каким-нибудь контентом в понравившемся регионе сайта.
Определим для начала, какими областями стандартной темы оформления мы располагаем.
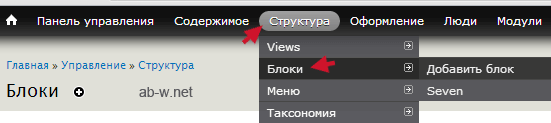
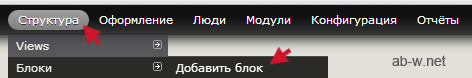
1. В меню структуры открываем блоки:

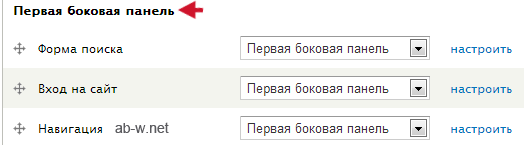
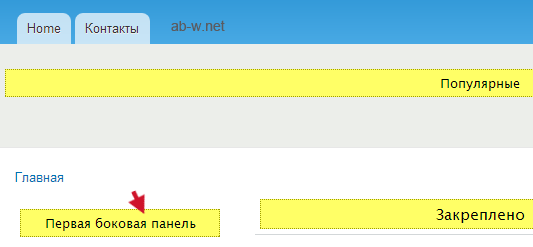
теперь мы их видим на открывшейся странице (Форма поиска, Вход на сайт, Навигация и другие). Блокам соответствует определенный регион шаблона сайта, в нашем примере – это Первая боковая панель, другие блоки находятся в других регионах:

Перед каждым блоком располагается крестик в виде четырех стрелок. Наведите курсор мыши на этот крестик и вы сможете перетаскивать блоки из одного места в другое. Потренируйтесь, чтобы проследить изменения на сайте, не забываем сохранять параметры.
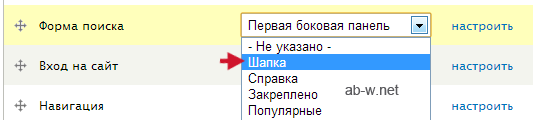
Менять местоположение блока можно также из выпадающего списка:

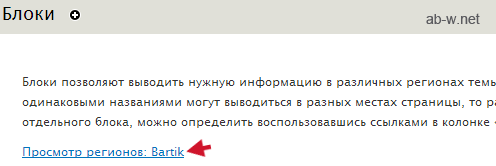
2. Поднимаемся выше и переходим в просмотр регионов:

нам откроется расположение областей сайта, а значит блоки мы теперь сможем размещать точно:

Новый блок в Drupal
Давайте добавим новый блок:

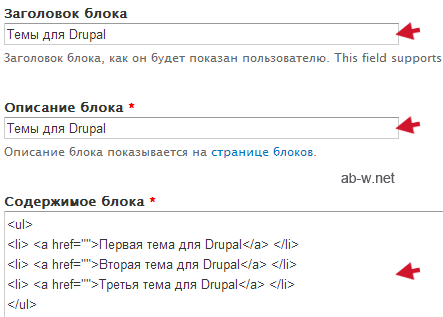
и произвольный контент, например, с использованием HTML:

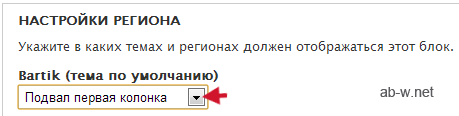
В настройках региона размещения я выбрал первую колонку подвала:

Остальные настройки внизу проделайте самостоятельно или оставьте все как есть – я вам доверяю. В самом конце сохраняем блок.
У меня на сайте в левой колонке подвала появился блок ссылок:

Удалять блоки – легко в такой же степени.
Если вы еще сомневаетесь, учить вам HTML или нет – обязательно учите! HTML критически важен – это основа всего интернета!
Автор проекта - Вася Митин | Дата публикации: Октябрь 2012 | Обновление: Ноябрь 2018
Таксономия в Drupal  Позиции Drupal блока
Позиции Drupal блока  Выпадающее Drupal меню
Выпадающее Drupal меню



