Drupal 7 настройки
Настраиваем CMS сами
Настройка Drupal на примере расширений
или как самостоятельно настроить CMS при помощи самоучителя
В общем, начнем с того, что продолжим прошлый урок, где мы загружали и устанавливали модули или расширения, как я их иногда называю. А тем, кто только
сейчас включился в процесс обучения Друпал, настоятельно рекомендую пройти
на практике прошедшее занятие. Если же вы знаете, о чем идет речь – самое время
продолжить и перейти к настройкам системы. Но по традиции, сначала кратенькая
теория. Настраивать CMS мы будем так, чтобы наш сайт имел все необходимое
для работы и был конкурентоспособен, когда
дело коснется его продвижения,
то есть SEO. Думаю, вы не будете против.
Перейдем к настройкам Drupal 7-й версии
Сейчас пройдемся по предыдущему уроку, а именно – по настройкам Drupal модулей.
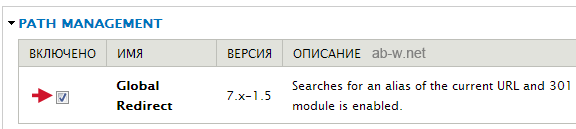
В панели управления, в меню Модули включаем Global Redirect:

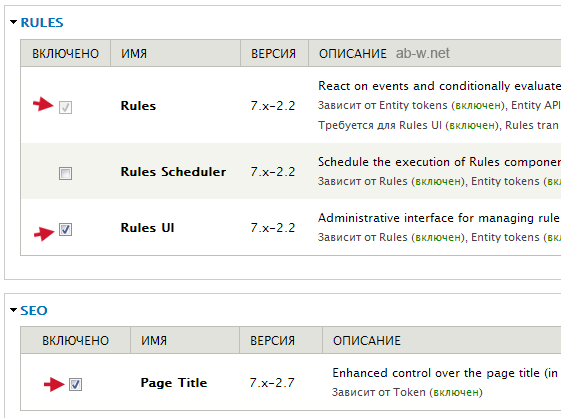
Там же в панели для Rules и SEO я отметил такие параметры:

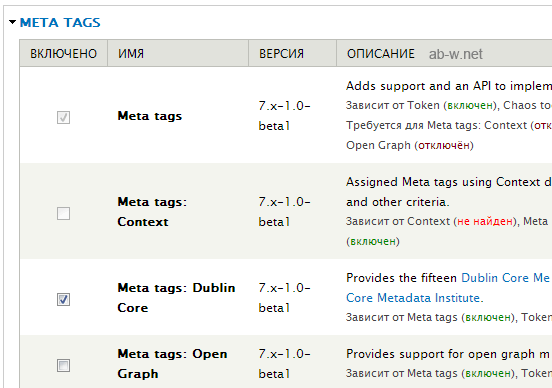
Мета-теги были отмечены таким образом:

Под заголовком OTHER включаем остальные расширения, в самом низу сохраняем настройки.
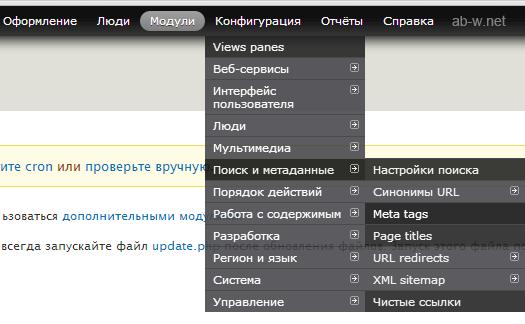
Обратите внимание, что напротив каждого из модулей находится ссылка на его настройки. Нетрудно догадаться, как она называется. К настройкам расширений можно перейти еще одним способом – через выпадающее меню панели администратора:

Панель администратора была модифицирована в прошлом уроке и теперь мы имеем быстрый доступ ко всем ее пунктам, что очень полезно для тех, кто только начинает изучать Drupal. По настройкам некоторых модулей подробно пройдемся в последующих главах, а пока рассмотрим создание карты сайта.
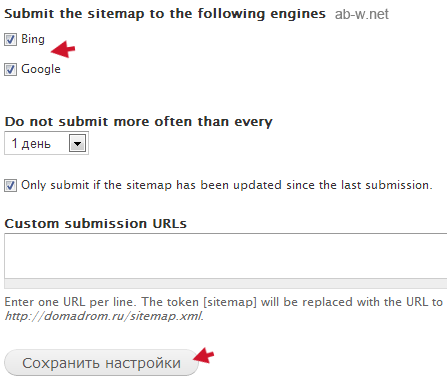
1. Под заголовком XML SITEMAP включаем все, кроме пункта XML sitemap internationalization. Любым из двух перечисленных выше способов открываем настройки генератора карты сайта – XML sitemap. Далее в настройках, во вкладке SEARCH ENGINES
![]()
отмечаем, чтобы наша карта сайта всякий раз, как появляется новая публикация, отправлялась на индексацию к поисковым машинам Google и Bing; сохраняем настройки:

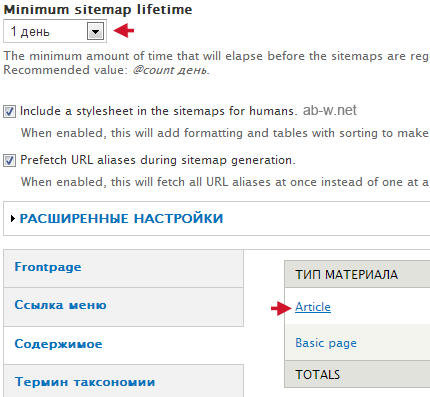
2. Далее в настройках расширения
![]()
производим основные настройки. Например, чтобы изменить приоритет статьи при ее индексации поисковиками с 0.5 (стоит по умолчанию) до 0.8 или 1, кликаем на Article:

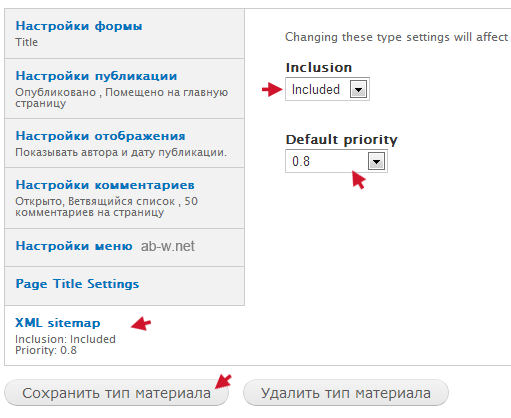
и попадаем на страницу настроек параметров статьи, где переходим во вкладку XML sitemap, включаем параметр, обозначаем приоритет и сохраняем тип материала:

Возвращаемся к настройкам карты, открываем Содержимое и видим, что приоритет изменился. Так самостоятельно пройдитесь по всем параметрам и не забудьте внизу сохранить настройки.
Настройки Drupal мета-тегов
Выше мы включили модуль мета-тегов и теперь разберем его настройки для дальнейшей работы.
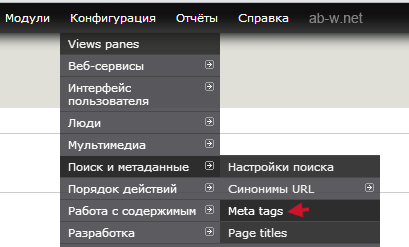
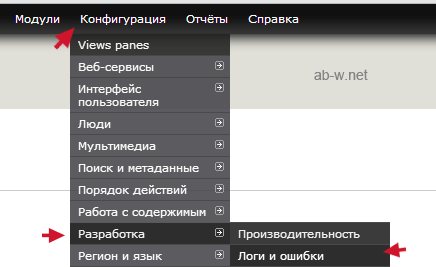
В административном меню открываем Конфигурация → Meta tags:

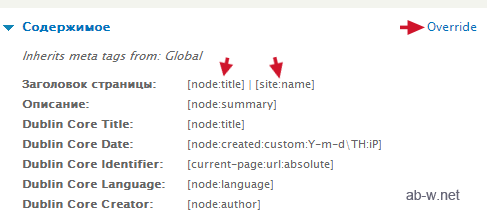
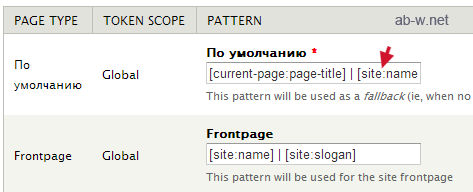
Рассмотрим структуру основного заголовка, что внутри HTML тегов <title> </title>, на примере содержимого. На картинке внизу видно, что по умолчанию заголовок страницы состоит из заголовка самой публикации и заголовка сайта на конце:

Для SEO такая структура не обязательна. Нажмем Override и уберем вторую половину:

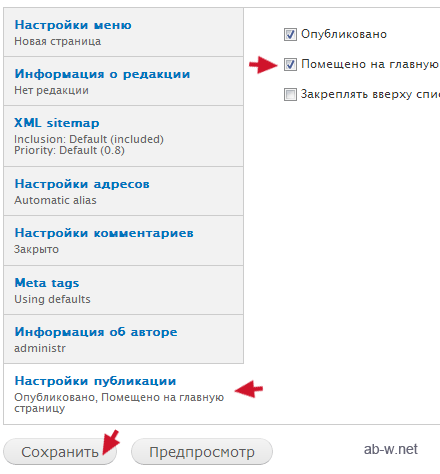
После изменения настроек жмем Сохранить. В итоге, при публикации статей и страниц, у меня все осталось по-прежнему: после заголовка следует название сайта. Видимо модуль мета-тегов понадобится нам для другого. Кстати, при добавлении страниц (Basic page), они не отображаются на главной, если, конечно, не отметить соответствующий пункт в настройках еще при публикации:

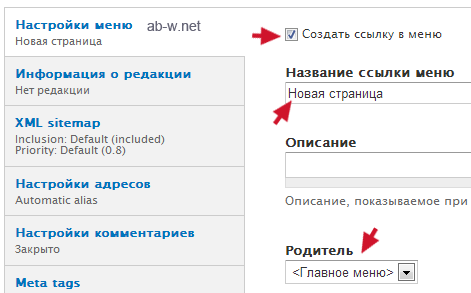
Также есть способ поместить ссылку на статичную страницу в любом из меню сайта:

Со страницами разобрались! Кто не все понял, рекомендую посмотреть урок по страницам.
Но нам все же нужно решить вопрос с заголовками публикаций. Смотрим дальше.
Настройка заголовков в Drupal
В панели управления сайтом на Друпал откроем Конфигурацию, выберем Поиск и метаданные, далее Page Titles. Все это находится в вашем меню администратора (то есть панели управления) при условии, что вы проходили мои предыдущие уроки по Drupal, устанавливали и активировали соответствующие модули.
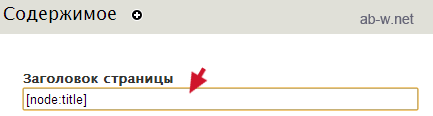
Итак, открываем к редактированию Page Titles и убираем вторую половину заголовка:

Получилось вот это: ![]() Внизу сохраняем настройки.
Внизу сохраняем настройки.
Когда мы снова добавим новое содержимое, оно будет только со своим заголовком.
Мы продолжим знакомство с настройками публикуемых материалов. Впереди у нас – редактирование URL адресов. Вы узнаете, как прописать собственный произвольный URL для каждой отдельной статьи, плюс манипуляции с уже знакомым нам заголовком внутри HTML тегов <title> </title> – оказывается он тоже может быть независимым и отличаться от того, который мы прописываем в редакторе при добавлении нового содержимого.
Drupal настройка логов, ошибок и состояний
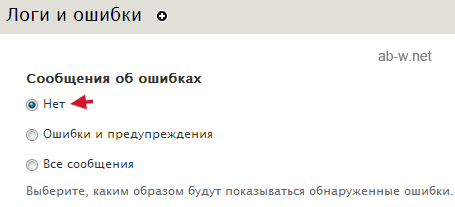
Приступим к настройкам разработки, переходим в Логи и ошибки:

После того, как вы получите достаточный опыт по работе с Друпал и ваш сайт станет посещаемым, отмените сообщения об ошибках, чтобы в случае чего, посетители не видeли уведомлений:

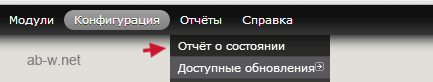
Все понятно, шагаем вперед! Посмотрим в каком состоянии находится сайт:

в открывшейся панели видим состояние системы и самого сайта. Сюда следует заходить, если у вас есть подозрения, что ваш сайт каким-то образом не работает корректно.
В одном из предстоящих занятий, вы узнаете, как устанавливать права доступа для пользователей. От вас требуется внимание!
Автор проекта - Вася Митин | Дата публикации: Октябрь 2012 | Обновление: Ноябрь 2018
Drupal модули  Drupal 7 настройка
Drupal 7 настройка  Ссылки и Drupal заголовки
Ссылки и Drupal заголовки



