О Drupal редакторе
HTML редактирование текста
Drupal редактор визуального формата
или визуальное редактирование текста для Drupal материалов
Как и обещал ранее, поставим визуальный редактор для быстрого и удобного создания публикаций, который имеет все необходимое для форматирования текста посредством HTML тегов. Для него нам сейчас понадобится специальное расширение, любезно распространяемое Drupal.org. Проходим по ссылке справа, чтобы на официальном сайте скачать Wysiwyg. Именно он сделает всю работу.
Как загружать и включать Друпал модули мы подробно рассмотрели немного раньше.
В чем суть и польза визуального редактора, думаю, всем ясно. Поясню на всякий случай, может кто недопонимает. Полезность редактора заключается в простоте набора текста и его изменении. Под форматированием понимается изменение формата текста. Например, чтобы сделать текст жирным, красным или наклонным, нужны знания в HTML, которые надо обязательно получить, чтобы инвестировать свое будущее. Так вот, визуальный Drupal редактор возьмет форматирование на себя, а тем, кто владеет HTML, работать будет быстрее, что тоже немаловажно. А теперь практика.
Редактор в Drupal
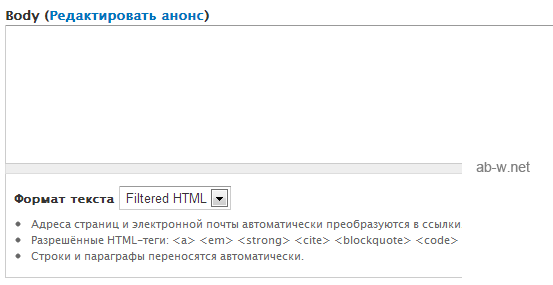
При добавлении нового содержимого мы все еще пользуемся встроенным редактором.
Вот как он выглядит в своем стандартном исполнении:

очень аскетично, но скоро мы это исправим!
Вы должны были загрузить и включить в панели предложенный в самом начале модуль Wysiwyg.
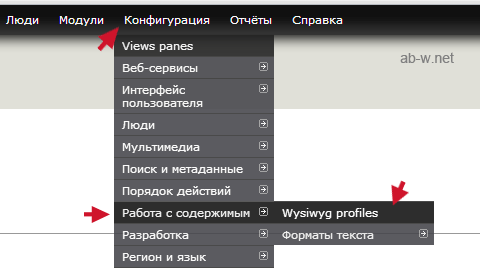
1. Идем в Конфигурацию → Работа с содержимым → Wysiwyg профили:

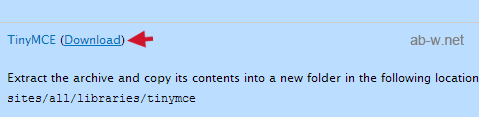
2. На открывшейся странице панели выбираем редактор TinyMCE → Download:

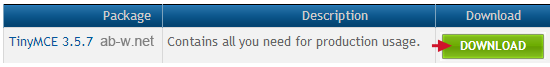
3. Оказываемся на сайте разработчика редактора, где продолжаем загрузку:

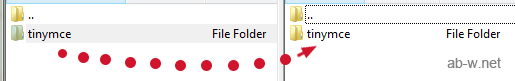
4. На ваш компьютер загрузится Zip-папка, содержимое которой надо извлечь. Внутри будет лежать обычная папка tinymce. Далее папку tinymce размещаем в корневой директории, там где у нас сайт на Drupal, а путь к ней будет таким:
public_html/ваш-сайт.ru/sites/all/libraries/tinymce. Но папки libraries не существует, поэтому при помощи FTP-клиента в папке all, кликом правой кнопки мыши по пустоте и выбрав соответствующий пункт из появившегося списка, создадим сначала libraries, а затем в libraries со своего компьютера, опять же посредством FTP-клиента перенесем tinymce, внутри которой находятся детали нашего редактора:

ваш-сайт.ru/sites/all/libraries/tinymce/jscripts/tiny_mce/tiny_mce.js
– введем и откроем в браузере отмеченный оранжевым цветом URL (где вместо «ваш-сайт.ru» – имя вашего сайта). В итоге должен появиться текстовый JavaScript файл. Если открылся, идем дальше.
5. В меню администратора сайта (смотрите самый первый пункт текущей инструкции) снова открываем Конфигурацию → Работа с содержимым → Wysiwyg профили.
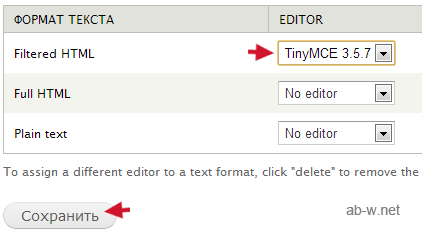
6. Параметры обновились, выбираем установленный редактор и сохраняем настройки:

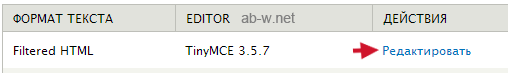
7. Там же приступим к редактированию:

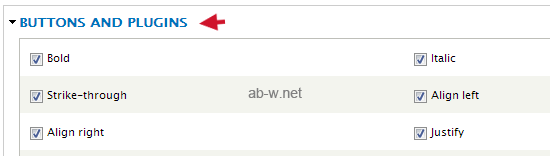
8. Отмечаем необходимые кнопки, ниже сохраняем параметры:

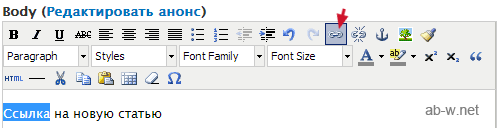
В результате некоторых усилий мы имеем визуальный редактор со множеством функций. Когда вы будете добавлять новые статьи, страницы или содержимое другого типа и захотите указать гиперссылку, первым делом выделите мышкой тот текст, который будет ссылкой, а потом нажмите на соответствующий данному действию значок:

Не все значки работают, так как мы поставили редактор для фильтрованного HTML (смотрите шаг 6), а он разрешает только такие: <a>, <em>, <strong>, <cite>, <blockquote>, <code>, <ul>, <ol>, <li>, <dl>, <dt>, <dd> – смотрите значение HTML тегов. Если вы хотите использовать более широкие возможности форматирования, для начала учите HTML и CSS, чтобы контролировать происходящее в редакторе. Также в 6-ом шаге данной инструкции можно было включить редактор для Full HTML, который доступен только администрации сайта и пользователям, имеющим права на редактирование в полном HTML формате. И еще, если вы заметите некорректную работу редактора tinymce, вы всегда сможете его удалить или поставить другой.
Автор проекта - Вася Митин | Дата публикации: Октябрь 2012 | Обновление: Ноябрь 2018
Drupal URL адрес  Drupal редакторы
Drupal редакторы  Drupal Форма обратной связи
Drupal Форма обратной связи



