HTML фон, картинка, исходный код
Цвет фона HTML страницы
HTML фон страницы, цвет фона и картинка
HTML теги, определяющие задний фон страницы и его свойства
Существуют параметры, которые нам позволяют определить HTML фон для сайта.
- Цвет фона HTML страницы определяется CSS атрибутом background-color, который, в свою очередь, размещается внутри тега <body>.
- HTML цвет фона для отдельных элементов: блока, параграфа или ячейки таблицы определяется тем же атрибутом, расположенном внутри соответствующих тегов.
- Фон HTML страницы может быть определен во внешнем .css файле → подробнее CSS уроках.
- HTML картинка - фон определяется с помощью атрибута background-image и картинки.
Содержание страницы
- Определяем HTML фон для сайта, для отдельных элементов и его цвет
- HTML картинка - фон для сайта или отдельных элементов страницы
- Каждая HTML страница как единица сайта имеет свой исходный код
Цвет фона HTML страницы и отдельных элементов
Определяем цвет фона для сайта, страниц и параграфов
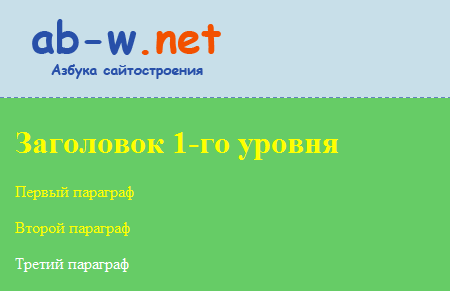
Сделаем фон HTML страницы светло-зеленым:
<html> |
Строка style="color:Yellow; background-color:#66cc66" в теге <body> делает цвет фона HTML страницы зеленым, текст – желтым.
Результат:
Посмотреть в новом окне: цвет фона в HTML
Атрибуты style="" со значениями – линейные CSS включения.
Определим цвет фона для параграфов:
<p style="background-color:#ff9900" align="center">Первый параграф</p> |
Результат:
Первый параграф
Второй параграф
HTML картинка - фон или изображение в качестве фона
HTML фон - картинка определяется с помощью изображения
Например, у нас есть вот такая картинка:

Напишим следующий код для отдельной страницы:
<html> |
Посмотреть результат в новом окне: HTML фон - картинка
Атрибуты background, background-image, их параметры и значения рассматриваются в уроках CSS. Путь вывода картинки на страницу, то есть → ../images/primer-img.jpg разбирается в одном из следующих уроков.
Исходный код HTML страницы
Исходный код H2O выглядит так:
<strong><big>H</big><sub><small>2</small></sub><big>O</big></strong> |
Обратите внимание на порядок открытия и закрытия тегов: одна пара вкладывается в другую, то есть тег открытый первым – закрывается последним, второй – предпоследним.
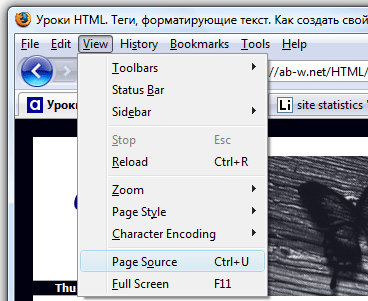
Исходный код любой web-страницы открывается следующим образом: в меню браузера заходим в View ⇒ Source или Page Source.
Исходный код доступен только для просмотра, но не для редактирования.

Автор проекта - Вася Митин | Дата публикации: Октябрь 2009 | Обновление: Ноябрь 2018
HTML линии  Цвет HTML фона, исходный код
Цвет HTML фона, исходный код  HTML картинка
HTML картинка