HTML вложенные списки
HTML нумерованный список
HTML маркированный, нумерованный список, вложенные списки
HTML код и теги, определяющие HTML списки
Не стоит пренебрегать HTML списками. Умелое использование списков позволяет украсить дизайн любой интернет-страницы. Также их применение приветствуется поисковыми системами.
Процесс оптимизации сайтов для поисковиков (SEO) является неотъемлемой частью сайтостроения. Поисковой оптимизацией нужно будет заняться тогда, когда вы определитесь с тематикой вашего будущего сайта и займетесь непосредственно наполнением его контентом, но сначала как следует изучите HTML и CSS! В нашем деле последовательность имеет большое значение!
Содержание страницы про HTML списки
- HTML маркированный список
- HTML нумерованный список
- HTML вложенные списки или многоуровневые
- HTML списки определений
HTML маркированный список
Пример:
<title>Маркированный HTML список, теги</title> |
Результат:
![]()
Теги
- <ul> </ul> – определяют маркированный HTML список.
- <li> </li> – определяют элементы (пункты) маркированного HTML списка.
Определяем тип маркера для элементов маркированного HTML списка:
<title>HTML маркированный список</title> |
Результат:
![]()
Атрибуты и значения
- type="" – сообщает браузеру, что будет определен маркер для элементов HTML списка.
- Значение square – определяет тип маркера HTML списка: закрашенный квадратик.
Определяем тип маркера для элементов маркированного списка:
<title>HTML списки, теги</title> |
Результат:
![]()
HTML нумерованный список
Пример:
<title>Нумерованный список в HTML</title> |
Теги <ol> </ol> определяют нумерованный HTML список.
Результат:
![]()
Пример 2:
<title>Нумерованный список в HTML, теги</title> |
type="A" определяет в качестве маркера нумерованного списка большие буквы.
Результат:
![]()
Пример 3:
<title>Нумерованные HTML списки</title> |
type="а" определяет в качестве маркера нумерованного HTML списка маленькие буквы.
Результат:
![]()
Пример с атрибутом start:
<title>HTML теги, определяющие нумерованные списки</title> |
Результат:
![]()
Атрибут start="" определяет первый символ первого пункта нумерованного HTML списка.
HTML многоуровневые или вложенные списки
Вложенные или многоуровневые списки определяются порядком размещения тегов:
<title>HTML вложенные списки (многоуровневый)</title> |
Результат:
- Америка
- Европа
- Швеция
- Норвегия
- Финляндия
- Азия
- Австралия
Отсюда и название списка → вложенный или многоуровневый список.
HTML списки определений
Пример:
<title>HTML списки определений</title> |
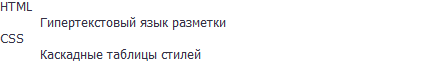
Результат:

Рассмотрим теги
- <dl> </dl> – определяют HTML списки определений.
- <dt> </dt> – определяют определяемые термины.
- <dd> </dd> – определяют опрeделения.
Автор проекта - Вася Митин | Дата публикации: Октябрь 2009 | Обновление: Ноябрь 2018
HTML ячейки  Вложенные HTML списки, код список
Вложенные HTML списки, код список  HTML код iframe
HTML код iframe



