HTML изображение
HTML изображение и текст
HTML изображение и текст
Особенности взаимодействия HTML изображения и текста
Посмотрим, как разместить текст слева или справа изображения.
В предыдущем уроке мы рассмотрели метод вывода HTML изображения с расширением .jpg на web-страницу и то, как установить дополнительное расстояние между ним, и текстом. Продолжим наше знакомство с тегом <img /> и особенностями его взаимодействия с элементами текста.
Навигация по странице
- Текст вверху, внизу, по центру изображения на HTML странице сайта
- HTML изображение слева – текст справа
- HTML изображение справа – текст слева
Текст вверху, внизу, по центру изображения
Пример:
<html> |
Результат:
Посмотреть в новом окне: HTML текст вверху, внизу, по центру изображения
Атрибуты и значения
- align="top" – выравнивает изображение и текст по верху.
- align="middle" – выравнивает изображение и текст по центру, по вертикали.
- align="bottom" – выравнивает изображение и текст по низу.
Напомню, что для web применимы изображения трех форматов: PNG (.png), JPEG (.jpg) и GIF (.gif).
Обратите внимание на способ подгрузки изображения: ../images/2121.png. Во-первых, использован формат PNG (.png). Во-вторых, изображение находится в отдельной папке, то есть документ у меня в одной папке, а изображение в другой. В таких ситуациях очень важно правильно указать путь от документа к подгружаемой картинке, что и было сделано: первые две точки .. определяют выход из папки где находится документ (все уроки, они же страницы, они же документы курса по HTML у меня находятся в одной папке, CSS – в другой, изображения – в третьей и так далее); /images/ – не что иное, как название папки с изображениями, а 2121.png – полное имя файла самого изображения.
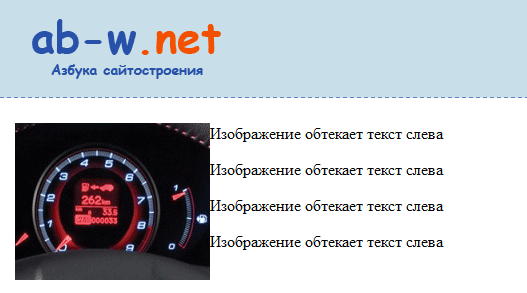
HTML изображение слева – текст справа
Пример:
<html> |
Результат:
Посмотреть в новом окне: HTML изображение обтекает текст слева
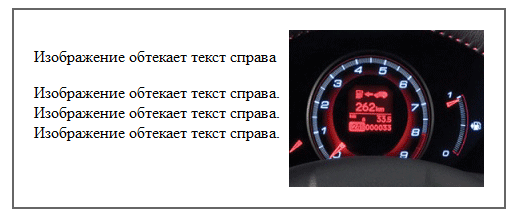
HTML изображение справа – текст слева
Пример:
<html> |
Результат:
Посмотреть в новом окне: HTML изображение обтекает текст справа
Автор проекта - Вася Митин | Дата публикации: Октябрь 2009 | Обновление: Ноябрь 2018
HTML изображение  HTML изображение, текст
HTML изображение, текст  HTML верстка сайта
HTML верстка сайта