(x)HTML страница, структура
HTML документ и его код
Правильная структура HTML документа и код страницы
HTML страница и ее структура, определяемая основными тегами
Посмотрим, как выглядит самая обычная интернет-страница изнутри.
- Структура HTML по большому счету лежит в основе каждой web - страницы.
- Сегодня существует несколько типов HTML документов. Каждому типу документа соответствует его собственная HTML структура (подробности внизу страницы).
- Правильная начальная структура HTML является залогом кросс-браузерности сайта.
Содержание страницы
- Случайная структура HTML документа
- Пишeм HTML код страницы
- Правильная начальная структура HTML страницы
Создадим на диске D или C папку My_first_site, впрочем, можно назвать ее как угодно.
В системном меню Start или Пуск заходим в раздел Программы (All Programs), открываем папку Стандартные (Аccessories), выбираем Блокнот  . Конечно же, это не единственное средство для написания кода, но на этом этапе вам нужен именно он.
. Конечно же, это не единственное средство для написания кода, но на этом этапе вам нужен именно он.
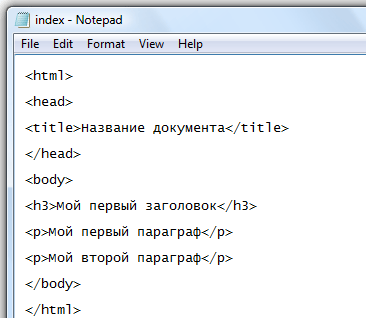
Пример структуры документа:
<html> |
Рассмотрим HTML теги, определяющие структуру страницы
- <html> </html> – обязательные, определяют HTML документ.
- <head> </head> – определяют секцию со служебной информацией, содержат инструкции для поисковиков, для браузеров, скрипты.
- <title> </title> – определяют основной заголовок web - страницы.
- <body> </body> – обязательные, определяют видимую часть документа.
- <h3> </h3> – определяют заголовок 3-го уровня.
- <p> </p> – определяют параграф. Смотрите урок HTML параграфы
Структура HTML документа | Пишем код страницы
Последовательность действий следующая:
1. Пишeм в Блокноте код HTML страницы:
2. Заходим в File ⇒ Save as (Файл ⇒ Сохранить как), находим нашу папку D\My_first_site\ ⇒ прописываем имя файла: (File name) index.html (index – это имя, .html – расширение файла) ⇒ сохраняем.
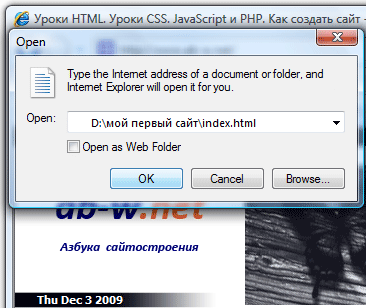
4. Открываем IE (Internet Explorer) или другой установленный по умолчанию браузер. В его меню пробуем найти и открыть сохраненный на компьютере файл index.html. Найти и открыть файл в любом браузере можно также в окошке, которое появится после набора на клавиатуре комбинации из двух клавиш: Ctrl и O – удерживаем Ctrl и после этого жмем латинскую букву O.

Для дальнейшего изучения материала необходимо следующее:
Вы просто обязаны иметь у себя на компьютере несколько различных браузеров. Качаем бесплатно Mozilla Firefox, Opera и продолжаем наш урок.
Открываем index.html при помощи Firefox. В ранних версиях этого браузера вы бы не смогли прочитать написанный вами текст, так отображались бы непонятные символы. Устраняется данная некорректность простым включением в HTML код двух тегов с набором атрибутов, которые также являются обязательными.
Правильная структура HTML 4.01
Такой должна быть начальная структура HTML страницы:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> |
Самостоятельно добавьте параграфы, заголовок и посмотрите, что вышло. Не забывайте после каждого сохранения документа обновлять содержимое окна браузера нажатием кнопки  в Mozilla Firefox или кнопки
в Mozilla Firefox или кнопки  в Internet Explorer, или F5, чтобы изменения вступали в силу.
в Internet Explorer, или F5, чтобы изменения вступали в силу.
У вас все получилось? – Значит вы были внимательны и все сделали правильно.
Комментарий к HTML структуре:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org – указывает браузеру с каким именно документом он имеет дело.
/TR/html4/loose.dtd">
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251"> – определяет тип контента и кодировку, windows-1251 – поддерживает как латинский так и кириллистический алфавит.
Немного позже, когда вы создадите свой первый сайт на Wordpress или другой CMS, вы обратите внимание, что в структуре отображается кодировка UTF-8:
<html dir="ltr" lang="ru-RU"> |
Современные браузеры адекватно интерпретируют подобный код и русский язык в структуре CMS.
Внимание! В связи с тем, что версия HTML 4.01 морально устарела предлагаю ознакомиться со структурой XHTML. Последующие уроки полностью адаптированы под XHTML и HTML 5, то есть в примерах представлены новые теги. Так вместо устаревшего тега <br> используется <br />, вместо <img> → <img /> и так далее.
Структуру документа HTML 4.01 нужно употреблять в случае, если вы планируете использовать бегущую строку, так как теги <markquee> </markquee> запрещены как в XHTML, так и в HTML 5.
Смотрите также структуру HTML 5, которую на сегодняшний день мы уже можем использовать!
Ваш сайт может содержать одновременно несколько типов документов. К примеру, если вы в своей работе используете структуру XHTML 1.0, вам ничто не помешает иметь HTML 5 страницы.
Автор проекта - Вася Митин | Дата публикации: Октябрь 2009 | Обновление: Ноябрь 2018
Знакомство с HTML  HTML структура и код страницы
HTML структура и код страницы  HTML заголовки
HTML заголовки