Drupal views
Модуль представления
Drupal представление или Views
Расширяем функционал с помощью дополнительной надстройки
Зачем нужен модуль Views? Согласно рекомендации к данному расширению, нужен он дизайнерам для манипулирования
внешним видом сайта на Друпал, а именно его контентом с различного типа данными.
Инструмент по сути является конструктором – вы задаете параметры, а он выводит результат. Нам доступны несколько режимов работы и большое количество функций.
С помощью views создаются блоки различного содержания, которые затем выводятся
на страницы сайта, к примеру, – последние добавленные записи, архив записей
по месяцам, свежие комментарии, коллекции фотографий и другой контент. Ваши возможности Drupal и Views не ограничивают этим. А сейчас перейдем к установке.
Drupal views, его загрузка и активация
1. На портале Drupal.org переходим в Загрузки и Расширения:
![]()
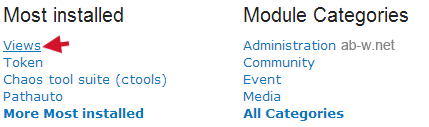
2. На странице внизу слева находим и открываем Views:

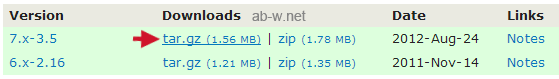
3. Внизу страницы находим архив и нажатием кнопки мышки сохраняем его на компьютере:

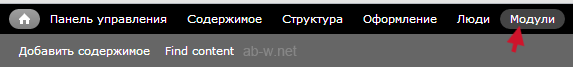
4. Существует два способа загрузить Views на хостинг, туда, где у нас Drupal. Первый: с помощью FTP-клиента перенести разархивированную папку в директорию modules, которая на сервере, по пути: ваш-домен.ru/sites/all/modules – Второй: используя панель администратора вашего сайта. Для этого в админке переходим в Модули:

5. Нажимаем + Установить новый модуль.
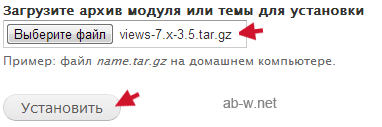
6. Далее на своем компьютере выбираем сохраненный ранее архив и устанавливаем его:

Процедура успешно завершена. В панели управления снова открываем Модули (смотрите 4 шаг).
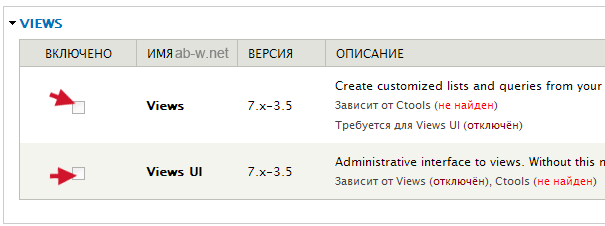
7. В самом низу страницы находим наш Views. Его надо включить, отметив чекбоксы:

Сделать это не получается, так как нет Ctools! – нашел я его на Drupal.org (а где же еще?).
8. Теперь повторяем шаги данной инструкции с третьего по шестой, но уже с Ctools.
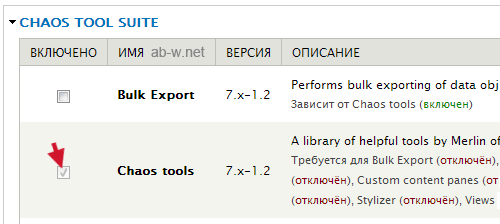
В модуле Ctools я включил второй пункт сверху:

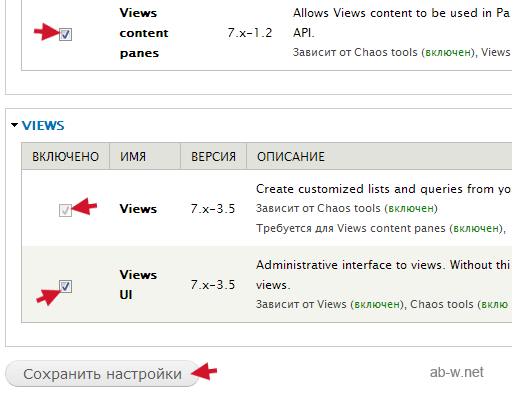
9. Там же включаем последний пункт и активация Views теперь возможна:

Не забудьте сохранить настройки!
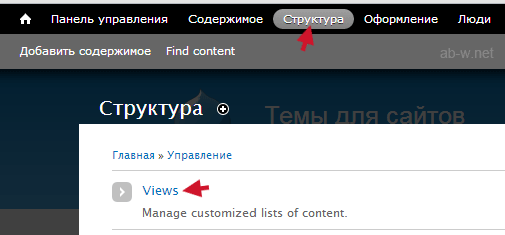
Открыть и управлять Drupal Views можно здесь:

В ближайшее время статья будет продолжена. Переходите к следующей главе.
Новый view для Drupal 7
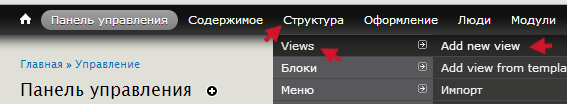
Теперь давайте добавим новый view:

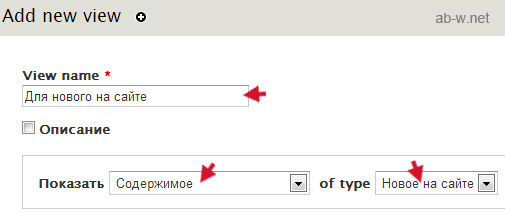
В настройках добавляемого представления вводим его название, отмечаем, что будем использовать тип материала «Новое на сайте», который мы создали в прошлой главе:

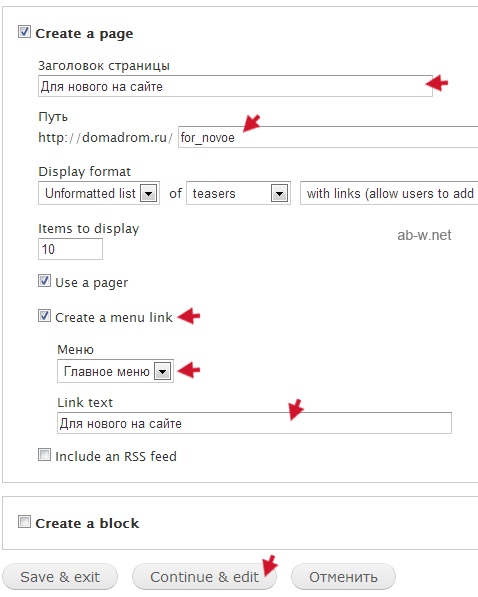
Еще ниже пишем заголовок, произвольный путь, создаем ссылку в главном меню, текст которой вы можете изменить, и продолжаем редактирование:

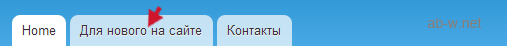
Далее, на странице редактирования вам откроются текущие установки для данного представления, в правом верхнем углу жмем Сохранить, в результате чего наше view представление было сформировано. Перейдем на сайт, чтобы убедиться в этом:

Итоги! Только что был представлен простейший пример использования расширения Drupal Views. Вообще-то его возможности куда более шире, но предлагаю вам идти дальше, посмотреть, что еще может Друпал, после чего вернуться к Views и самостоятельно попрактиковаться.
Автор проекта - Вася Митин | Дата публикации: Октябрь 2012 | Обновление: Ноябрь 2018
Drupal материалы  Представление Drupal Views
Представление Drupal Views  Drupal модули
Drupal модули



