HTML пробел, абзац
HTML блоки и параграфы
HTML блоки и параграфы, пробелы, абзацы
Теги, определяющие абзац, пробел, HTML блок и параграф
Рассмотрим в деталях HTML блоки и параграфы как элементы интернет-страницы.
- HTML параграф определяется тегами <p> </p>.
- HTML параграфы обыкновенно содержат текст, форматирующие теги, изображения.
- HTML параграф не может содержать внутри себя блочные элементы, такие как заголовки
<h1> – </h6>, блок <div> </div> и другие параграфы. - HTML блок определяется тегами <div> </div>.
- HTML блок может вмещать в себя любые элементы web-страницы, в любом количестве.
- HTML блоки прекрасно подходят для верстки интернет-страниц, ими легко манипулировать.
Содержание страницы
- Определяем параграфы и HTML блоки с помощью тегов
- HTML пробелы из таблицы специальных символов
- Способы отобразить HTML абзацы или отступы строки
Рассмотрим расположенный ниже код:
<html> |
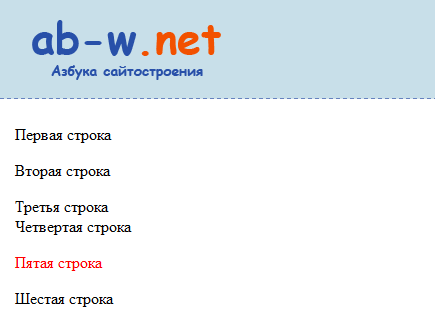
Результат:
Посмотреть в новом окне HTML блоки и параграфы
Нам видно, что HTML параграфы имеют отступы по вертикали – такова особенность тегов <p> </p>. HTML блоки <div> </div> такие пространства не создают, потому что они не несут никакой нагрузки, а просто являются контейнерами.
Tеги <p> </p> не могут содержать другие <p> </p> или <div> </div>. Внутри <p> </p> могут быть размещены линейные элементы, такие как <span> </span> или, например, теги, отвечающие за форматирование текста.
Теги <p> </p> и <P> </P>, в принципе, одно и то же, но W3C консорциумом рекомендовано использовать маленькие буквы. В новой версии HTML как и в современном XHTML использование больших букв при написании тегов запрещено.
Блок <div> </div> может содержать внутри себя сколько угодно <div> </div> и <p> </p> и других элементов HTML документа. Он идеально подходит для верстки, но об этом позже – в уроках CSS самоучителя.
HTML пробел из таблицы специальных символов
HTML пробел позволяет увеличить расстояние между словами и символами.
Что касается пробелов между словами, то сколько бы не было их в Блокноте, то есть в исходном коде, на web-странице отобразится только один. Если вам понадобится увеличить растояние – используйте символ пробела из таблицы символов. Вы спросите: Зачем нужны эти закодированные значения обычных символов? – Я отвечу: Они нужны, чтобы отображать, например, такие скобки < >. Другими словами, для вывода на экран тегов <p> </p>, в своем редакторе я пишу: <code><p> </p></code>. Теги <code> </code>, как мы помним, преобразуют текст в моноширинный (машинописный).
Способы отображения HTML абзаца
Примеры вывода абзаца:
<html> |
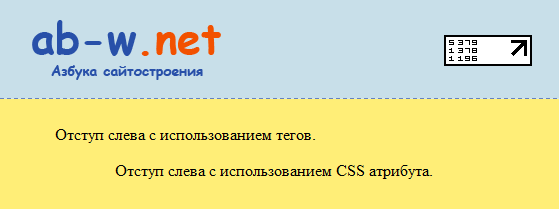
Результат:

Посмотреть в новом окне: HTML абзац
В первом случае абзац выводится тегами <blockquote> </blockquote>, а во втором случае — с помощью CSS атрибута text-indent и его значения, которое устанавливается в пикселях и может иметь любую величину, что бывает очень удобно.
HTML абзац или отступ мы рассматривали в уроке Выравнивание текста.
Автор проекта - Вася Митин | Дата публикации: Октябрь 2009 | Обновление: Ноябрь 2018
HTML перенос  Пробел, HTML параграф, блок, абзац
Пробел, HTML параграф, блок, абзац  HTML линия
HTML линия