HTML или XHTML
Чем отличается XHTML от HTML
XHTML справочник | Особенности языка XHTML
или чем отличается современный XHTML от HTML
XHTML (Extensible Hypertext Markup Language) – Расширяемый язык разметки гипертекста.
HTML 4.01 документ может содержать элементы XHTML, но не наоборот!
Hовый HTML – HTML 5 по сути является дополненным новыми элементами и атрибутами XHTML.
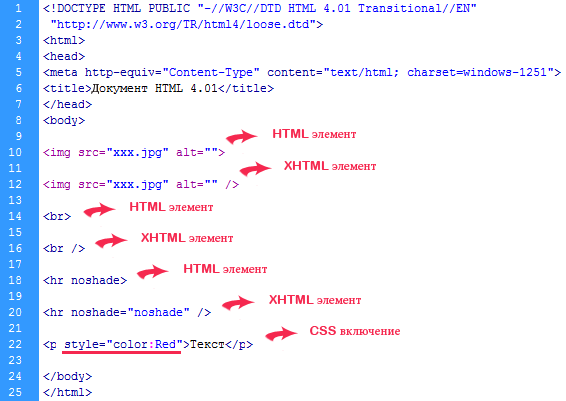
Пример кода страницы сайта:
Более подробно о различиях:
- В XHTML все теги и атрибуты должны быть набраны в нижнем регистре, кроме тега <!DOCTYPE>.
- Необходимо закрывать любые теги, в том числе одиночные, кроме <!DOCTYPE>:
<option> </option>, <br />, <hr />, <img />, <input />, <link />, <meta />. - Запрещается использование сокращений для булевых атрибутов, параметры вписываются полностью. К примеру, актуально:
<hr noshade="noshade" />, <input type="checkbox" checked="checked" />, вместо
<hr noshade>, <input type="checkbox" checked> - Рекомендуется максимально семантически использовать теги: блок <div> </div> – для верстки, а таблицы – для табличного представления данных.
Расширением документа может быть .xhtml или .html, но чаше встречается второй способ.
XHTML справочник | Структура и код XHTML сайта
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> |
Автор проекта - Вася Митин | Дата публикации: Hoябрь 2009 | Обновление: Ноябрь 2018
XHTML код или Чем отличается XHTML от HTML  XHTML справочник тегов
XHTML справочник тегов
+ Чем отличается XHTML код от HTML | Сайт | Интернет | HTML | HTML 5 | HTML код | CSS | CSS сайт | HTML CSS | Интернет сайт