Навигационная карта
HTML навигация по сайту
Навигационная карта в HTML
HTML теги и атрибуты, определяющие навигационную карту
Навигация по сайту может осуществляться с помощью обычного изображение.
- Навигационная карта в HTML – это изображение с активными (навигационными) участками.
- Навигационная карта используется для навигации по сайту или по отдельной web-странице, когда, например, сайт «нарисован» в Photoshop или в другом графическом редакторе.
- Умение создать навигационную карту есть показатель уровня мастерства в области написания HTML кода, хотя лично я сложного в этом ничего не вижу.
На следующем изображении стопка красных фишек и единичная зеленая являются ссылками:

Этот метод можно применить для навигации по своему сайту, но это в будущем, а пока разберем как устроена карта.
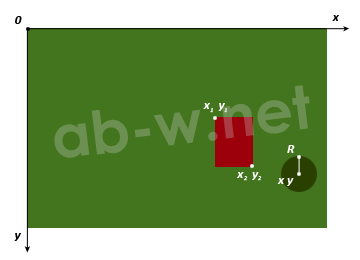
Система координат x y :
Код:
<title>Навигационная карта в HTML</title> |
В данном случае изображение представлено как система координат x и y , по оси x – 300 пикселей, по y – 200, начало – в точке 0. Мы решили зделать стопку красных фишек ссылкой, эта часть изображения по форме ближе к прямоугольнику, поэтому задаем координаты для прямоугольника. Нам нужно указать x1 , y1 , x2 , y2 , – откладываем по соответствующим направлениям приблизительное количество пикселей. Почему приблизительное? – Потому что трудно угадать координаты с первого раза. Закончили с красными фишками – переходим к зеленой. Определяем центр окружности и радиус.
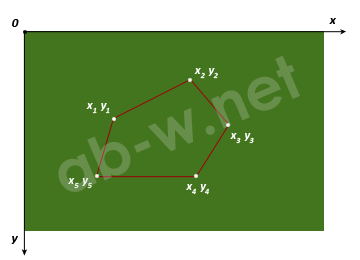
Так обозначаются многоугольники (shape="poly"):
Определение координат навигационной карты
Код:
<a href="#"> |
Ссылка используется, чтобы активировать курсор. Флажок ismap="ismap" внутри <img /> позволяет определить точное положение любой точки в пределах изображения.
Наведите курсор мыши на рисунок внизу и вы увидете в статус-баре координаты x и y:

Автор проекта - Вася Митин | Дата публикации: Октябрь 2009 | Обновление: Ноябрь 2018
HTML ссылки  HTML навигационная карта
HTML навигационная карта  HTML таблицы
HTML таблицы