HTML перенос строки
HTML расстояние между строками
Расстояние между строками, HTML перенос строки
HTML тег, задающий перенос строки, расстояние между строками
Тег <br /> осуществляет перенос строки, разбивает строку:
<html> |
Результат:
Тег <br /> осуществляет перенос, то есть текст,
размещенный за ним, будет отображен с новой строки.
Увеличим расстояние между строками по вертикали:
<html> |
Результат:
Тег <br /> осуществляет перенос, то есть текст,
размещенный за ним, будет отображен с новой строки.
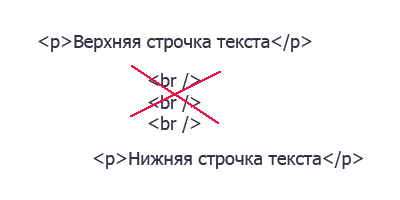
Не злоупотребляйте тегом <br /> для увеличения расстояния между строками:
Увеличить расстояние между строками текста вам помогут CSS уроки.
HTML перенос слов
Возможно ли в HTML реализовать перенос слов
HTML перенос слов какими-либо тегами осуществить не удастся, а пользоваться вспомагательным кодом нет смысла, потому что результат будет отображен далеко не во всех браузерах, то есть не будет соблюдена его кросс-браузерность. Перенос слов можно производить вручную, но результат не понравится ни вам, ни вашим посетителям, потому как наличие большого количества черточек в тексте страницы не делают его привлекательным. Оставьте идею переноса слов – экономьте свое драгоценное время.
Содержание страницы
- Примеры HTML переноса строк
- Расстояние между HTML строк по вертикали
- Относительно HTML переноса слов
Дата публикации: Октябрь 2009 | Обновление: Ноябрь 2018
HTML текст справа  HTML перенос строки
HTML перенос строки  HTML теги параграфов
HTML теги параграфов