Wordpress страницы
Главная страница Wordpress
Статические Wordpress страницы, создание и вывод в блог
или рассмотрим отличия Wordpress страниц от постов
В этом уроке самоучителя вы научитесь выводить статические страницы в свой блог.
Основные отличия постов и страниц блога
- Посты или записи по умолчанию отображаются на главной странице вашего Wordpress блога.
- Посты – это не совсем страницы.
- Страница в Wordpress – это нечто статическое, имеет постоянное местоположение, то есть их анонсы не выводятся вместе с постами на главную страницу блога.
- Например, информация о блоге, о его авторе размещается на специальных страницах. Сейчас мы займемся созданием Wordpress страниц.
Главная страница. Вывод статических Wordpress страниц
1. Любым из способов проходим в панель управления своим Wordpress сайтом.
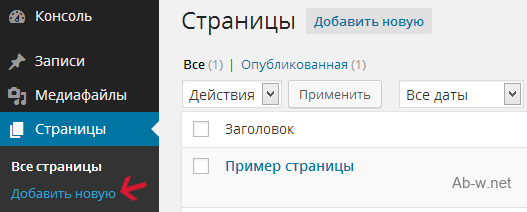
2. Жмем на вкладку Страницы из левого меню панели, как показано на рисунке:

3. Следующий щелчок по Добавить страницу:

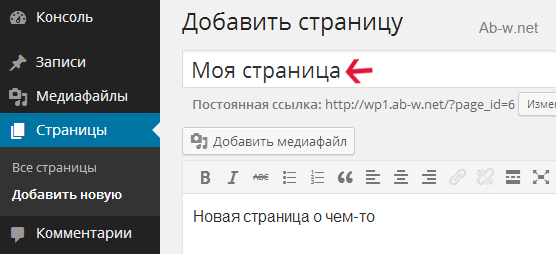
4. В этом месте вам предстоит ввести заглавие страницы и ее содержимое.

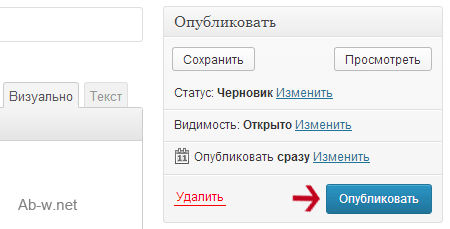
5. Ввели заглавие и текст страницы, жмем Опубликовать:

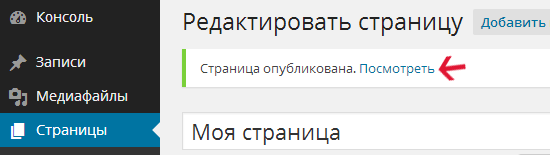
6. Смотрим результат. Нажмите на Просмотреть страницу:

В меню блога появилась ссылка на страницу:

!!! В вашем случае тема (шаблон) вашего сайта на Wordpress может быть более новой и может не совпадать с шаблоном Wordpress, что показан в этой инструкции. Например, у вас в шаблоне не включили горизонтальное меню с сылками на страницы и поэтому они не видны на сайте, но это легко исправить, смотрим дальше, как работать с виджетами и перемещать блоки меню.
В верхнем горизонтальном меню блога появилась ссылка на страницу. По умолчанию каждая новая страница (ее заголовок), а точнее ссылка на страницу, добавляется в меню. Обратите внимание также на то, что меню с ссылками на страницы доступно только в верхней части блога, в то время как ссылки на записи, последние комментарии, рубрики и Мета-ссылки присутствуют в меню ниже. Сейчас мы займемся тем, что создадим список страниц в отдельной колонке.
В панели админа жмем на вкладку Внешний вид:

Проходим по строчке Виджеты:

В самом центре панели администратора вы увидите все доступные виджеты, а с правой стороны, на белом фоне расположены активные виджеты, они имитируют вертикальное меню в левой части блога. Теперь необходимо мышкой перетащить виджет Страницы в колонку активных виджетов на белом фоне. Но у вас ничего не выйдет, так как меню справа в данный момент переполнено и сначала придется освободить одно место. Для этого перетаскиваем любой виджет из колонки на белом фоне в поле со всеми доступными виджетами. Я удалил Архивы, при этом в моем случае меню с архивами исчезло из левой навигационной колонки блога. В общем, освобождаем место для Страницы, а затем, как показано на рисунке внизу, перемещаем его в нужное место:

В итоге имеем список страниц в левой части навигационного меню своего сайта и каждый раз, в процессе добавления новой страницы, ссылка на новую страницу будет выводиться как в верхнее горизонтальное меню, так и в нижнее меню. Это может быть удобно для посетителей вашего блога, но бывают такие случаи, когда вы имеете множество статических страниц и не хотите, чтобы ссылки на них были доступны с общего шаблона.
Рассмотрим, как удалять ссылки страниц из меню.
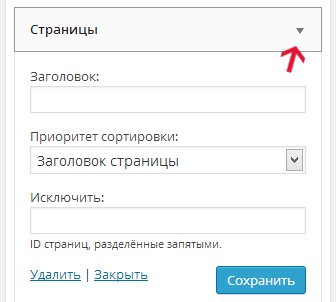
Открываем виджет Страницы:

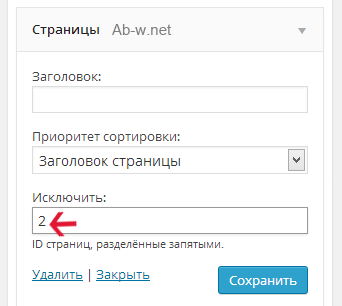
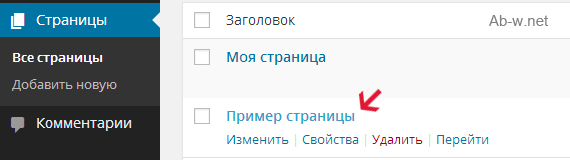
Вводим идентификатор страницы, которую хотим исключить из списка. В нижней колонке блога, под одноименным заголовком мы имеем две страницы: первая была добавлена нами, а вторая → Пример страницы – по умолчанию. Наведите указатель мыши на Пример страницы, чтобы в левом нижнем углу браузера отобразился идентификатор, в моем случае – это id=2. Теперь в панели админа блога, во вкладке Страницы, в поле Исключить вводим значение идентификатора, то есть 2 и жмем Сохранить.

!!! В вашем случае если шаблон вашего сайта на Wordpress более новый, вместо id, возможно, отобразится полностью название страницы на русском или латинице. Вам нужно знать идентификатор, чтобы исключить определенную страницу. Чтобы его узнать, надо в админке открыть страницу для редактирования и под ее заголовком нажать на кнопку Получить короткую ссылку – там появится цифра.
В результате Пример страницы исчез из нижнего меню блога, но остался в горизонтальном меню вверху (после внесенных изменений, не забываем обновить страницу своего сайта, нажатием кнопки F5, что на клавиатуре). И это можно исправить.
Обратимся к помощи плагина Exclude Pages from Navigation, разработанного специально для удаления страниц из меню сайта на Wordpress. Установке плагинов посвящен отдельный урок, который вы можете просмотреть, пройдя по ссылке выше, чтобы понять как они устанавливаются и подключаются к сайту, а это так – коротенькая инструкция. Так вот.
1. Нажатием Download Version... скачиваем на компьютер архив плагина Exclude Pages from Navigation с официальной страницы, где он представлен.
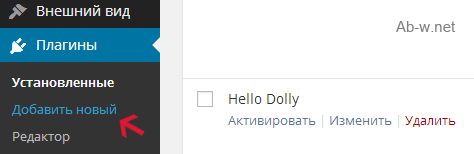
2. В панели администратора сайта, во вкладке Плагины выбираем Добавить новый:

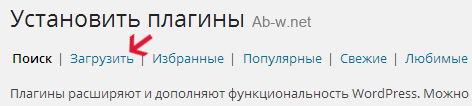
3. На следующей странице админки жмем Загрузить:

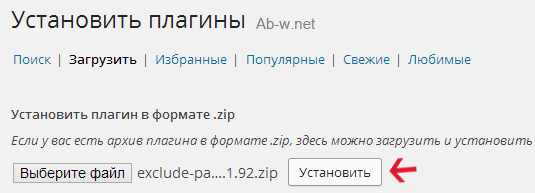
4. На открывшейся странице ищем скачанный архив → Выберите файл → Установить:

5. Активируем плагин, кликая по одноименной гиперссылке.
6. Открываем любую из имеющихся страниц:

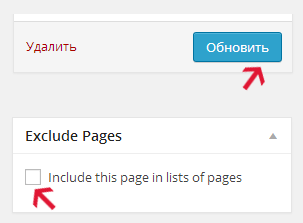
7. Снимаем галочку в окошке плагина и обновляем страницу:

Теперь ссылка на данную страницу исчезла из горизонтального меню, что на сайте. Завершаю урок! Оставайтесь на сайте, учите HTML и CSS – это основа всей сети интернет.
В следующем уроке вы научитесь создавать рубрики или категории и добавлять в них посты.
Автор проекта - Вася Митин | Дата публикации: Декабрь 2010 | Обновление: Ноябрь 2018
Wordpress записи  Главная Wordpress страница
Главная Wordpress страница  Wordpress рубрика
Wordpress рубрика



