Wordpress RSS для сайта
Вордпресс RSS лента, настройка
Wordpress RSS лента для сайта и ее настройка
или как настроить RSS ленту и Feedburner для Wordpress
RSS (Really Simple Syndication) ⇒ Распространять информацию действительно просто.
![]() RSS – семейство XML форматов, создан специально для распространения потока новостей, так называемых новостных лент: анонсов статей, изменений в блогах и других ресурсах с динамическим контентом. Допустим, вы каждый день посещаете несколько полезных, по вашему мнению, сайтов с целью получения свежей информации. Так вот, чтобы не пропустить важную новость или выход интересной статьи на одном из ваших любимых интернет-ресурсов, есть смысл подписаться на RSS поток (Синонимы: RSS фид, новостная лента, канал, RSS трансляция).
RSS – семейство XML форматов, создан специально для распространения потока новостей, так называемых новостных лент: анонсов статей, изменений в блогах и других ресурсах с динамическим контентом. Допустим, вы каждый день посещаете несколько полезных, по вашему мнению, сайтов с целью получения свежей информации. Так вот, чтобы не пропустить важную новость или выход интересной статьи на одном из ваших любимых интернет-ресурсов, есть смысл подписаться на RSS поток (Синонимы: RSS фид, новостная лента, канал, RSS трансляция).
Подписка на RSS трансляцию напоминает подписку на почтовую рассылку, но намного удобнее ее. RSS поток, если он настроен соответствующим образом, отображает анонсы статей и ссылки на их полные версии. Например, при помощи web-сервиса Feedburner и программ для чтения фидов, таких как Яндекс-Лента, Google Reader или My Yahoo! (или других web-агрегаторов) вы мониторите анонсы статей, находите интересную для вас и переходите по ссылке, чтобы дочитать ее полную версию.
Содержание страницы
- Немного теории относительно RSS ленты: функции и задачи ленты
- Создание и настройка RSS ленты для сайта на Wordpress платформе
- Создание и настройка RSS ленты для популярного web-сервиса Feedburner
- Создание и настройка счетчика подписчиков на ленте в FeedBurner
- Как настроить сервис для чтения RSS фидов: Яндекс-Лента и Google Reader
- Как организовать и настроить подписку на RSS ленту при помощи e-mail
- Плагин Better Feed для сайта на Wordpress. Создание RSS ленты из анонсов
- Настройка RSS ленты в WordPress админке. Определяем количество постов
Создание и настройка RSS ленты для сайта на Wordpress
или как настроить RSS ленту для блога своими руками
Вы установили и настроили Wordpress и теперь хотите настроить RSS поток для блога. Прекрасно! Только на этом этапе вам ничего настраивать не прийдется, тем более своими руками :). Все дело в том, что по умолчанию в Wordpress блог включена RSS лента. Ссылка на нее может быть текстовая или в виде изображения ![]() . Код ссылки:
. Код ссылки: <a href="http://ваш-блог/?feed=rss2"> </a> или http://ваш-блог/feed.
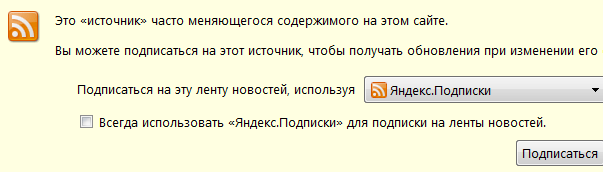
Пройдя по ссылке, вы увидите RSS ленту свежих записей блога (браузер Firefox):

RSS трансляция отображена в XML формате, с минимальным количеством графики.
Подписаться на трансляцию новых записей можно и в этом окне, по умолчанию нам предлагают использовать агрегатор Google или Яндекс. Процедуру подписки рассмотрим подробно в этом уроке позже, а сейчас предлагаю познакомиться поближе с web-сервисом для чтения фидов – Feedburner.
Создание и настройка RSS ленты для Feedburner
или как настроить RSS ленту на популярном web-сервисе
Сервис Feedburner теперь принадлежит компании Google, но это так, для общего развития.
1. В общем для работы с Feedburner нам понадобится аккаунт, то есть регистрация в Google.
Создаем Google аккаунт, который, к тому же, подарит вам еще один почтовый ящик.
2. Войдите в свой аккаунт на Google и пройдите по этой ссылке: feedburner.google.com
В верхнем правом углу панели, во вкладке Languages можно выбрать русский язык.
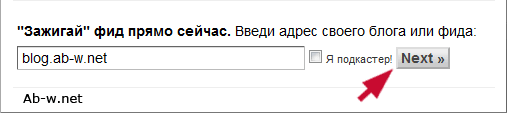
3. Введите доменное имя своего блога, можно и поддомен, нажмите Next:

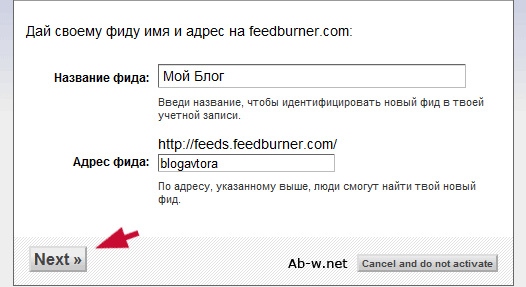
4. В окне с приветствием придумайте название и адрес фида, нажмите Next:

Скорее всего, адресом может быть произвольная, но уникальная последовательность символов.
В следующем окне вы принимаете поздравления по поводу создания нового фида. Если пройдете по адресу фида, вы попадете на страницу сервиса Feedburner. Обратите внимание, что в RSS потоке записи отображены целиком. Как сделать так, чтобы выводились только анонсы записей с ссылками на полные версии, узнаете в этом уроке, но чуть позже, а пока вернемся к текущим настройкам.
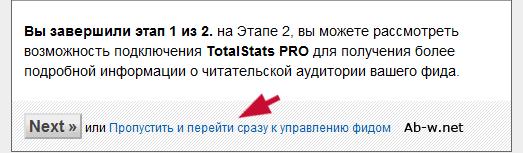
Внизу окна с поздравлениями вы увидите следующее:

В этапе 2 нам предлагают дополнительную, но платную статистику, что нам не слишком интересно.
5. Мы создаем блог, а не Мегапортал, поэтому жмем Пропустить и перейти...
На следующей странице мы произведем расширенные настройки Feedburner.
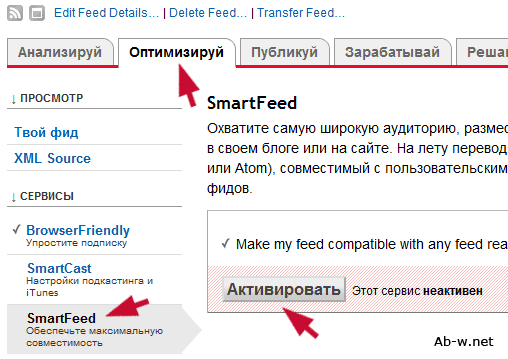
6. Во вкладке Оптимизируй, жмем SmartFeed, затем Активировать:

Так мы сделаем наш фид совместимым со всеми видами программ для чтения фидов.
7. В той же вкладке Оптимизируй, жмем FeedFlare, внизу жмем Активировать.
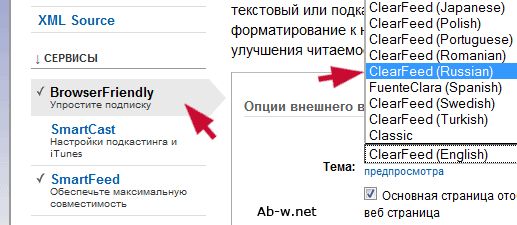
8. Открываем BrowserFriendly, выбираем ClearFeed(Russian):

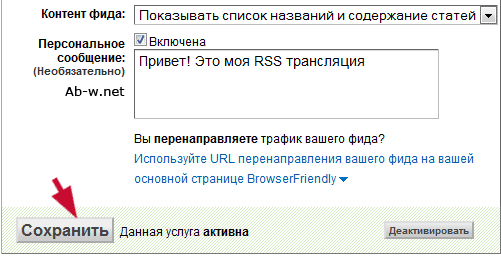
Внизу вы можете вывести на страницу Feedburner сообщение, Сохранить:

Посмотрим, как в Feedburner организовать RSS подписку посредством формы подписки по e-mail.
Настройка подписки на RSS ленту по электронной почте
или как настроить RSS подписку при помощи Feedburner и e-mail
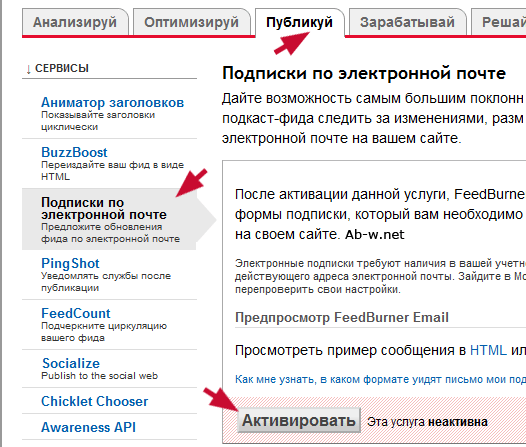
1. Публикуй, Подписки по электронной почте, жмем Активировать:

После активации вы попадете на страницу Управление подпиской.
2. Читаем внимательно все, что там (Subscription Management) написано, выбираем русский язык.
Нам предлагают скопировать и разместить на сайте либо код формы подписки по электронной почте, либо текстовый вариант ссылки.... И снова наш любимый HTML! Я не устану повторять, что если вы хотите научиться создавать приличные сайты, блоги на разных движках, СуперМегаПорталы да, что угодно, вам нужны углубленные знания в области HTML и CSS, познакомьтесь также с PHP. Мой ресурс – это то место, где вы сейчас находитесь, предлагает подробные современные уроки как по HTML, так и по CSS. Учите уроки, так вы инвестируете в свое будущее. Что касается нашего случая, я имею ввиду размещение формы подписки по почте или варианта текстовой ссылки, то здесь вам помогут следующие главы моего сайта: HTML формы, Тег <input />, HTML ссылки. В общем, находим ответы на все свои вопросы и размещаем предложенный код на своем блоге. Разместить код можно двумя способами: а) в редакторе панели админа вставить его в шаблон блога, экспериментальным путем выясняя правильное место вставки; b) в панели управления своим блогом, во вкладке Внешний вид, в разделе Виджеты перетащить в область активных виджетов виджет Текст и разместить в нем код формы подписки или текстовой ссылки. Вот так все очень просто :)
3. Копируем и вставляем код каким угодно способом в свой блог.
Подведем промежуточные итоги
- Мы узнали, что такое RSS лента и как ее использовать на своем блоге.
- Мы произвели настройку RSS ленты на сервисе Feedburner. Зашибись!
- Узнали, как сделать настройку подписки на RSS ленту по электронной почте.
Расшифровываю наши достижения
Относительно второго пункта достижений скажу следующее: мы разобрались, как Feedburner пропускае через себя RSS ленту. По умолчанию код ссылки на новостную ленту в блоге имеет вид: <a href="http://ваш-блог/?feed=rss2"> </a> или http://ваш-блог/feed, но после того, как мы настроили Feedburner и пропускаем обновления в блоге через него, текстовая ссылка типа RSS или графическая ![]() имеет код:
имеет код: <a href="http://feeds.feedburner.com/адрес-фида"> </a> (адрес фида был определен еще в первичных настройках). Вот, к примеру, ссылка на мой фид: <a href="#"> </a>. Другими словами, в своем блоге вам просто нужно заменить адрес ссылки на обычную ленту RSS тем, что направляет RSS ленту через Feedburner. Надеюсь, объяснил понятно.
Настройка счетчика FeedBurner. Статистика RSS подписки
или как настроить счетчик подписчиков на RSS ленту в FeedBurner
Продолжаем наше знакомство с популярным сервисом для чтения фидов – FeedBurner.
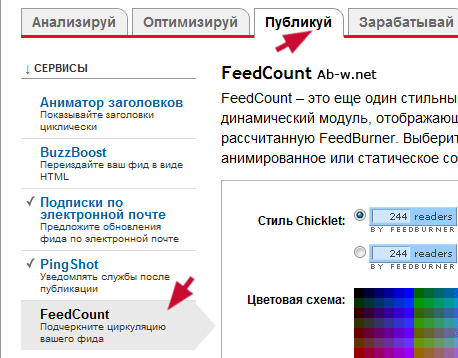
1. В меню Публикуй, открываем FeedCount, жмем Активировать:

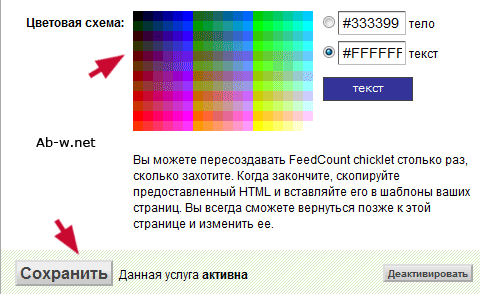
2. Выбираем цвет счетчика, жмем Сохранить, копируем код:

Полученный код впоследствии можно изменить, например, закрыть ссылку от индексации атрибутом rel="nofollow" или сделать так, чтобы она открывалась в новом окне: target="_blank".
Если вы не нашли в палитре цветов нужный оттенок, воспользуйтесь палитрой Photoshop, выбирите какой хотите цвет и вставьте его в код счетчика.
Код вставляем в шаблон блога, в любое место методом тыка или если у вас уже имеется опыт, размещаете его там, где нужно. Другими словами, экспериментируем и еще раз экспериментируем.
Выбираем сервис для чтения RSS фидов
или чем принципиально отличается Google Reader от Яндекс Ленты
Ну, начнем с того, что Google Reader от Яндекс Ленты принципиально ничем не отличается.
Яндекс. Лента 
- Яндекс.Лента – это служба Яндекса для тех, кто хочет читать все интересные новости и блоги на одном сайте.
- Яндекс.Лента позволяет объединять RSS потоки в одну ленту и читать их, отмечая полюбившиеся сообщения. Кроме этого, здесь можно подписаться на поисковые запросы из поиска по блогам и форумам и поиска по новостям.
Google Reader ![]()
- Благодаря службе Google Reader, следить за новостями на всех своих любимых сайтах так же просто, как проверять почту.
- Google Reader постоянно проверяет ваши любимые сайты новостей и блоги на наличие нового содержания. Независимо от того, обновляется сайт раз в день или раз в месяц, вы можете быть уверены, что ничего не пропустите.
Создание и настройка RSS ленты из анонсов статей
или как настроить RSS трансляцию обновлений блога для Feedburner
По умолчанию публикации в Feedburner выводятся целиком, но это можно исправить.
Существует несколько способов отображения в RSS ленте анонсов статей.
- Первый способ: настройки чтения RSS ленты из панели управления блогом.
- Второй способ: настройки чтения RSS ленты из панели Feedburner.
- Третий способ: настройки чтения RSS ленты при помощи плагина Better Feed.
Начнем по порядку.
1. Настройки чтения RSS ленты из панели управления блогом
Анонс статьи в данном случае является выдержкой из текста записи, без форматирования, картинок и ссылок. Обычно это одно-два предложения.
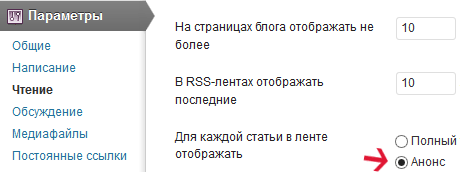
Как сделать: Параметры → Чтение → Анонс → Сохранить изменения:

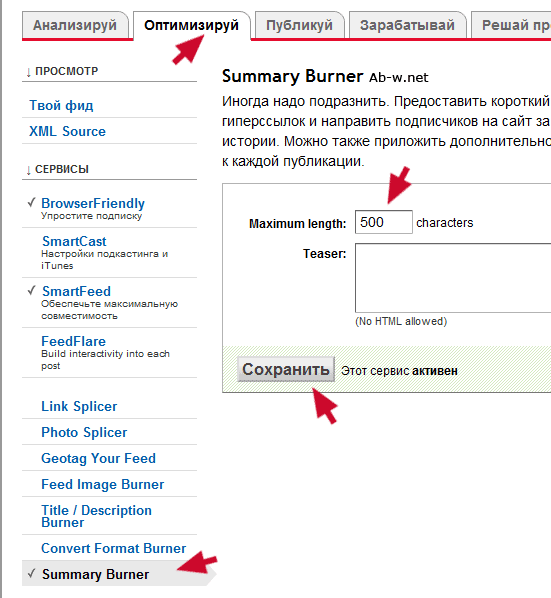
2. Настройки чтения RSS ленты из панели Feedburner
Этот способ отличается тем, что можно регулировать количество выводимых символов записи. Поле Teaser отобразит ваше обращение к читателям, например, Продолжение статьи читайте в блоге.
Как сделать: Оптимизируй → Summary Burner → ваши настройки → Сохранить:

Третий способ реализуется при помощи плагина Better Feed, но, прежде чем мы к нему перейдем, хочу поделиться некоторым опытом. Поэкспериментировав с первыми двумя способами сокращения записей, я приступил к третьему, то есть к Better Feed. Я скачал, установил и активировал данный плагин, но изменений в RSS трансляции никаких не произошло. В результате я удалил свой фид из Feedburner и создал его заново – только тогда все заработало. Не знаю, с чем был связан сбой в работе сервиса Feedburner, но если у вас будут подобные проблемы, просто переустановите свой фид и переходите сразу к третьему способу настройки анонсов, то есть к способу с использованием плагина Better Feed, который рассмотрен ниже.
3. Настройки чтения RSS ленты при помощи плагина Better Feed
По моему скромному мнению, данный способ сокращения постов является наиболее удачным.
1. С официальной страницы плагина скачиваем, ставим и активируем свежую версию Better Feed. На странице плагина написано, что он не обновлялся более двух лет, что может явиться причиной его несовместимости с современными версиями Wordpress и нет гарантий его корректной работы.
2. Любым из способов открываем плагин Better Feed для настройки:

3. Экспериментируем с настройками, кодом, жмем Save Changes, смотрим результат.
4. Нажав Reset Settings, настройки ленты всегда можно вернуть в первоначальный вид.
А вы знаете, как установить число анонсов RSS ленты в Feedburner? – Смотрите ниже.
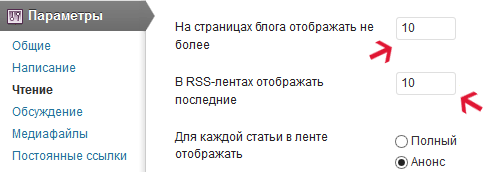
Настройка RSS ленты в WordPress админке. Определяем количество постов
Здесь все элементарно.
В Вордпресс админке: Параметры → Чтение → Количество записей → Сохранить:

Теперь вы знаете, что такое RSS лента для сайта на Wordpress и как ее настроить.
Автор проекта - Вася Митин | Дата публикации: Январь 2011 | Обновление: Ноябрь 2018
Wordpress аватар  Wordpress RSS лента, FeedBurner
Wordpress RSS лента, FeedBurner  Wordpress обновление
Wordpress обновление



