Joomla шаблоны бесплатно
Как установить шаблон сайта
Как установить бесплатный шаблон для Joomla сайта
или устанавливаем шаблоны для сайта на Joomla самостоятельно
Прежде чем мы установим Joomla шаблон, его еще необходимо найти и скачать.
Дело в том, что темы или шаблоны Joomla гораздо менее распространены, чем, например, темы для Вордпресс. Конечно же, в сети интернет можно найти бесплатные шаблоны практически для любой CMS, но в нашем случае выбор не слишком-то и большой, так как русифицированных тем как таковых почти нет, поэтому воспользуемся западными ресурсами. Портал joomla24.com является одним из таких ресурсов. Он предлагает более или менее широкий выбор тем и шаблонов Joomla, что нас, в принципе, устраивает. Можете поискать любые другие сайты, но только имейте ввиду, что нам необходимы новые современные шаблоны для CMS Joomla.
Установка и редактирование шаблонов бывает непростым занятием. Возможно, вам нужны знания в HTML и CSS, и следующие уроки по Joomla, чтобы профессионально заняться оформлением сайтов.
CMS Joomla. Установите бесплатные шаблоны для сайта
1. С сайта joomla24.com скачиваем на свой компьютер архив с бесплатной темой (шаблоном).
Ищем шаблоны с правой боковой колонкой меню или левой колонкой (затем можно изменить расположение).
Обыкновенно шаблоны для CMS Joomla распространяются под лицензией Creative Commons License, которая разрешает копировать, распространять и передавать данное произведение, переделывать данную работу на условиях соблюдения авторства. В общем, если очень интересно, можете на сайте Википедии познакомиться с этой лицензией подробнее. Некоторые темы в самом низу имеют ссылку на своего создателя, которую согласно условию нельзя удалять или можно, но для этого предлагают оплатить работу и тому подобное. Бывают темы и без каких-либо предварительных условий – просто берете и пользуетесь. Ну, а если вы обладаете достаточными знаниями в HTML и особенно в CSS, то можете сами создавать любые темы, используя стандартный шаблон или какой-нибудь другой. Так и я поступаю и никому ничего в этом случае не должен, чего и вам желаю.
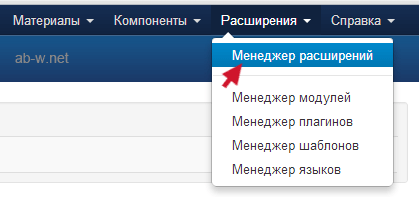
2. Открываем в админке Расширения → Менеджер расширений:

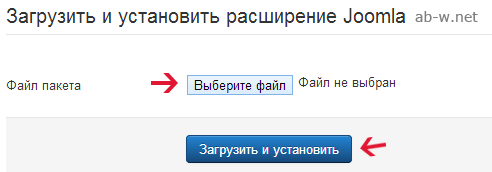
3. Ищем архив шаблона на компьютере → Загрузить и установить:

В результате вы увидите сообщение об успешной установке.
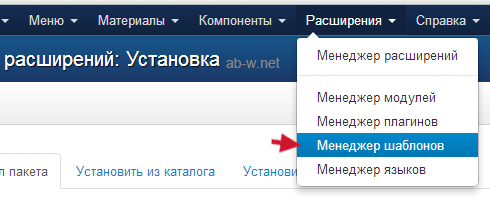
4. Открываем в меню админки Менеджер шаблонов:

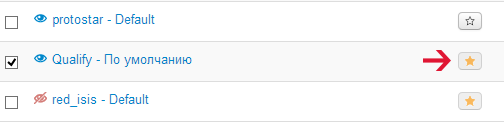
Система имеет несколько демонстрационных тем, одна из которых активирована.
5. Отмечаем галочкой установленную тему и жмем на звездочку справа:

Внешний вид сайта видоизменился. Таким образом можно устанавливать и другие темы. На данном этапе советую вернуться к ранее установленному по умолчанию шаблону сайта, чтобы все было как в той сказке, в смысле понятно и без ошибок. К тому же шаблон нормально выглядит.
В следующих уроках посмотрим, как создавать меню, категории, модули, материалы и подобное.
!! Знания и практика в области HTML и CSS всегда будут способствовать движению вперед. Владея этими основополагающими дисциплинами вы с легкостью сможете манипулировать внешним видом элементов страницы, даже в рамках CMS – такие манипуляции доставят вам радость, уверенность и смелость в ваших экспериментах по созданию сайтов, а будете ли вы работать на себя или на кого-то в какой-нибудь приличной фирме, зависит целиком и полностью от ваших устремлений.
Автор проекта - Вася Митин | Дата публикации: Декабрь 2010 | Обновление: Ноябрь 2018
Более ранние уроки  Установите Joomla шаблон
Установите Joomla шаблон  Категория в Joomla
Категория в Joomla



