Создание Joomla menu
Как сделать пункт меню
Создание пунктов меню: как это сделать в Joomla
Пытаемся сделать меню в Joomla и заняться созданием его пунктов
Прежде чем сделать меню и заняться созданием пунктов, немного пофилософствуем.
Нет, философствовать не будем, так как я передумал, а просто в очередной раз вспомним то, чем мы занимались в прошлых главах. Если вы с самого первого урока моего курса по Joomla следите за моими инструкциями, вам, несомненно, в этом месте будет гораздо понятнее. Всем тем, кто подключился только сейчас, советую пройти или просмотреть хотя бы бегло весь курс
с самого начала, а именно: урок по удалению демонстрационных данных, установка шаблона, создание категории, вывод статьи. Вот уже несколько уроков мы все что-то создаем, но сайт остается пустым. В предыдущей главе я обещал это исправить. Посмотрим, сбудутся ли мои обещания.
Joomla. Займемся созданием меню или как сделать пункт
Не будем много Бла-Бла-Бла, а приступим непосредственно к делу.
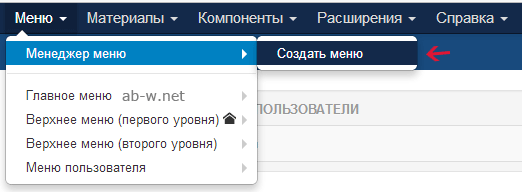
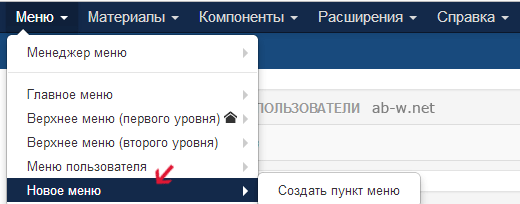
1. Открываем в панели администратора сайта Меню → Создать меню:

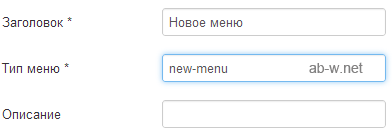
2. На открывшейся странице менеджера админки прописываем заголовок и тип меню:

Заголовок – понятными буквами прописываем произвольный заголовок.
Тип – латинскими буквами прописываем произвольное имя, системный псевдоним.
3. Вверху панели управления жмем Сохранить и закрыть:
![]()
В результате нам откроется список со всеми существующими на данный момент менюшками. Так как в одном из уроков мы удалили демо-данные, вновь созданный объект вы найдете быстро.
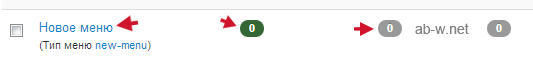
4. Находим его. Нули – это опубликованные и нет пункты, мы их пока не создавали:

5. Нажатием кнопки мыши открываем наше Новое меню.
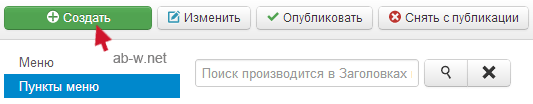
6. В панели, в менеджере менюшек, на странице пунктов жмем Создать:

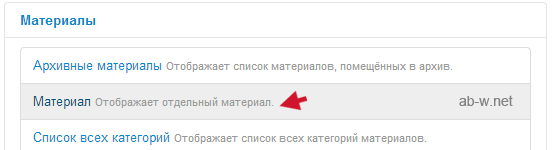
7. Напротив области Тип пункта меню жмем Выбрать:
![]()
8. Нажатием кнопки мыши производим наш выбор в пользу Материал:

Сейчас, наверно, вы вспомнили один из прошлых уроков, где мы создавали наш материал (статью). Теперь мы видим, что в поле ввода появился выбранный нами Тип.
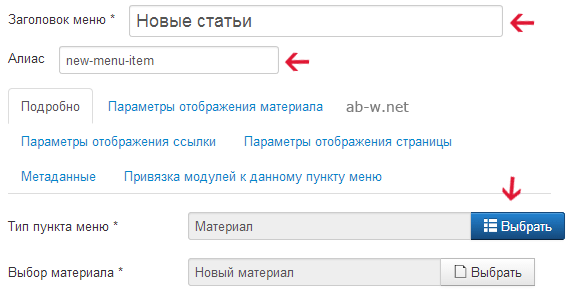
9. Прописываем заголовок пункта меню и Алиас:

Алиас – участок URL, произвольное имя на латинице.
10. Пункт привязан к созданному во 2-ом и 3-ем шаге Новому меню (смотри выше).
11. Обратим внимание на поле Выбор материала:
![]()
Сейчас вы уже точно вспомнили один из прошлых уроков, где мы создавали материал (статью).
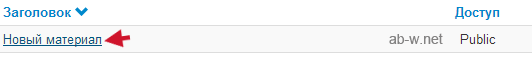
12. Щелчком кнопки мыши выбираем наш материал:

13. Проверьте все еще один раз и нажмите Сохранить и закрыть:
![]()
В принципе, урок завершен.
Ну, а где-же обещанный в прошлой главе материал (статья) и категория – скажете вы.
На страницах сайта изменений мы по-прежнему не увидим. Отгадайте почему?
Вот почему. Новую менюшку то мы создали, вот она на иллюстрации ниже:

Открыв его, вы найдете пункт Новые статьи, который мы создали здесь в 9-ом шаге и, который содержит статью Новый материал, созданную в прошлом уроке, а сама статья под названием Новый материал находится в категории Происшествия, которая была создана еще раньше. Другими словами, Joomla хранит все эти данные и в следующем уроке мы их все-таки выведем на страницы нашего сайта.
Автор проекта - Вася Митин | Дата публикации: Декабрь 2010 | Обновление: Ноябрь 2018
Как создать материал  По пунктам меню в Joomla
По пунктам меню в Joomla  Еще по пунктам меню
Еще по пунктам меню



