Новые CSS уроки
CSS padding (внутреннее поле)
CSS padding или внутреннее поле элемента
CSS атрибуты и значения, определяющие padding элемента
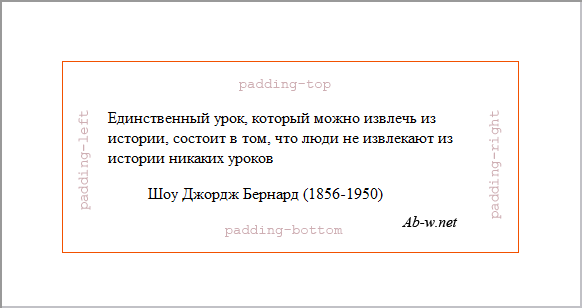
Ниже схематически показано пространство, которое занимает атрибут padding:
Атрибут padding определяет пространство между границей элемента и его содержимым.
Код примера:

Атрибуты и значения
- body {margin:0; padding:0} – отменяет внешние и внутренние поля документа, которые устанавливаются по умолчанию.
- margin:55px – определяет ширину внешнего поля блока.
- padding:45px – определяет ширину внутреннего поля.
- border:1px solid #f25100 – определяет свойства границы блока.
CSS padding соединяет в себе параметры:
- padding-top
- padding-right
- padding-bottom
- padding-left
Часто используется запись: padding: 20px 50px 30px 50px, где первое значение соответствует padding-top, второе – padding-right, третье – padding-bottom, а четвертое – padding-left (по часовой стрелке, начиная сверху).
Автор проекта - Вася Митин | Дата публикации: Ноябрь 2009 | Обновление: Ноябрь 2018
CSS поля margin  CSS padding
CSS padding  CSS border или границы
CSS border или границы