CSS скругление углов
Скругленные углы в CSS
CSS скругление углов народными методами
или как сделать скругленные углы различными способами
Содержание страницы
- Скругленные углы в CSS для Firefox и Chrome
- Скругление углов в CSS для всех видов браузеров или как скруглить углы с помощью изображения, блока и CSS атрибутов
- Кросс-браузерное скругление углов в CSS или как скруглить углы с помощью изображения, таблицы и CSS атрибутов
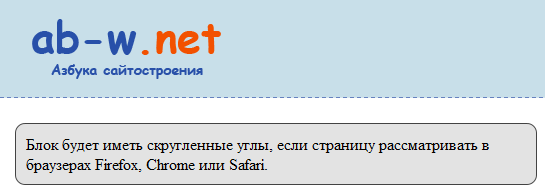
Скругленные углы в CSS, пример:
<title>Скругление углов CSS методами</title> |
Результат:
Посмотреть в новом окне: скругленные CSS углы
Атрибуты и значения
- -moz-border-radius – определяет скругленные углы для браузеров Firefox.
- -webkit-border-radius – определяет скругленные углы для браузеров Chrome.
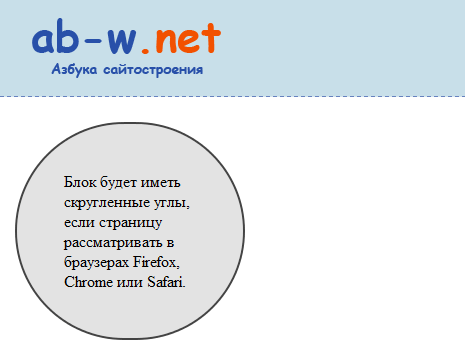
Еще один пример скругления углов CSS методами:
<title>Углы, скругленные CSS атрибутами</title> |
Результат:
Посмотреть в новом окне: скругление углов CSS методами
Если вам нужно скруглить только левы углы или только правые углы, или соответственно верхние и нижние, то действительна следующая запись:
- -moz-border-radius-bottomleft: 3px – скругление нижнего левого угла радиусом в 3 пикселя для браузеров Firefox.
- -moz-border-radius-bottomright: 3px – скругление нижнего правого угла радиусом в 3 пикселя для браузеров Firefox.
- -webkit-border-bottom-left-radius: 3px – скругление нижнего левого угла радиусом в 3 пикселя для браузеров Chrome.
- -webkit-border-bottom-right-radius: 3px – скругление нижнего правого угла радиусом в 3 пикселя для браузеров Chrome.
В момент написания урока, скругление углов не поддерживают web-браузеры Internet Explorer и Opera. Как будут развиваться события дальше пока не известно. Прийдут ли разработчики браузеров к единодушному решению на предмет введения border-radius — остается вопросом.
Чтобы вы могли скруглить углы уже сегодня, я подготовил для вас два примера кросс-браузерных методов скругления углов с помощью изображения и CSS.
Внимание! 03 Августа 2011 – Все в порядке! События развились как надо! Смотрите CSS3 способы закруглить углы, которые поддерживают все браузеры!
Скругленные CSS углы для всех видов браузеров
или как скруглить углы с помощью изображения и CSS атрибутов
Помню, мне было нужно скруглить углы для блока меню... Первое, что я сделал — это создал в графическом редакторе Photoshop два небольших изображения:
Добавил следующий код:
<title>Углы, скругленные CSS методами с помощью изображения</title> |
В результате у меня получился вот такой контейнер:
Если к стилевым описаниям блока прибавить height:100px, получится вот что:
Кросс-браузерное скругление углов в CSS
или как скруглить углы с помощью изображения, таблицы и CSS атрибутов
Данный метод скругления углов заключается в следующем: в одной из ячеек мы размещаем первое изображение, в другой – второе, а центральную ячейку форматируем при помощи CSS так, чтобы все правильно срослось.
Рассмотрим пример:
<title>Углы, скругленные CSS методами с помощью изображения</title> |
Результат:
Вот и вся хитрость скругления углов с использованием изображения, таблицы, под управлением CSS.
Автор проекта - Вася Митин | Дата публикации: Апрель 2010 | Обновление: Ноябрь 2018
CSS тень для текста  Скругленные CSS углы
Скругленные CSS углы  Коллекция CSS меню
Коллекция CSS меню