Внешнее поле в CSS
Пространство CSS margin
CSS margin или пространство за границами элемента
CSS атрибуты и значения, определяющие margin
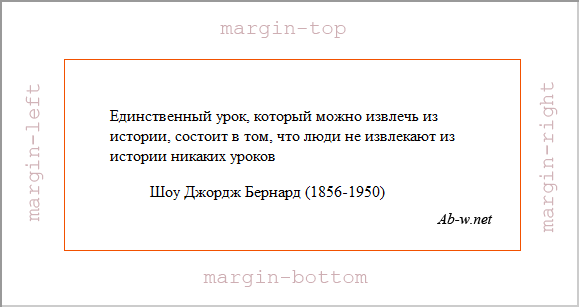
Ниже схематически показано пространство, которое занимает атрибут margin:
Атрибут margin определяет пространство за пределами границы элемента.
Код примера:
<head> |
Атрибуты и значения
- body {margin:0; padding:0} – отменяет внешние и внутренние поля документа, которые устанавливаются по умолчанию.
- margin:55px – определяет ширину внешнего поля блока по перимeтру.
- padding:45px – определяет ширину внутреннего поля блока.
- border:1px solid #f25100 – определяет свойства границы блока.
CSS margin соединяет в себе параметры:
- margin-top
- margin-right
- margin-bottom
- margin-left
Часто используется такая запись: margin: 20px 50px 30px 50px, где первое значение соответствует margin-top, второе → margin-right, третье → margin-bottom, а четвертое → margin-left (по часовой стрелке, начиная сверху).
Автор проекта - Вася Митин | Дата публикации: Октябрь 2009 | Обновление: Ноябрь 2018
CSS позиции фона  Пространство CSS margin
Пространство CSS margin  Пространство CSS padding
Пространство CSS padding
+ Пространство CSS margin на сайте | CSS | HTML текст | HTML CSS | Интернет | HTML коды | HTML | CSS фон | Сайт