Wordpress more, анонс
Читать далее в Вордпресс
Wordpress more или тег «Читать далее» в анонсе статьи
Wordpress тег more позволяет вывести часть статьи, ее анонс
Статьи, то есть записи мы выводим в блог с помощью встроенного в админке редактора.
Wordpress анонс статьи выводится при помощи того же редактора и тега <!--more-->.
Wordpress more можно вставить в любое место статьи двумя способами:
- Вставка Wordpress тега more или анонс статей с помощью визуального редактора
- Вставка Wordpress тега more или анонс статей с помощью HTML редактора
И первый и второй способ вывода Wordpress анонса реализуются очень просто.
Первый способ «Читать далее» в Wordpress
или как «Читать далее» в Вордпресс с помощью визуального редактора
Допустим, вы добавляете или редактируете статью, то есть запись.
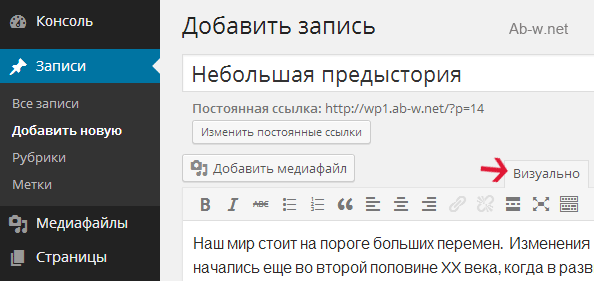
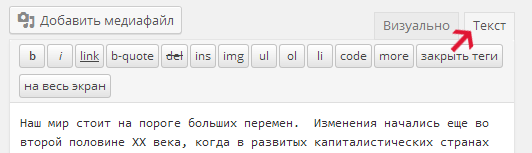
1. Переключитесь в режим визуального редактора, как показано на рисунке:

2. В тексте статьи курсором мыши выбирите место для предполагаемого тега more.
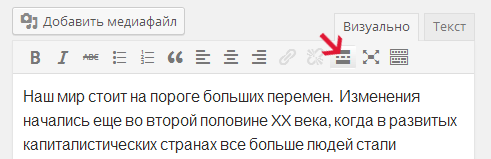
3. Нажмите на кнопку Вставить тег Далее, как показано на иллюстрации:

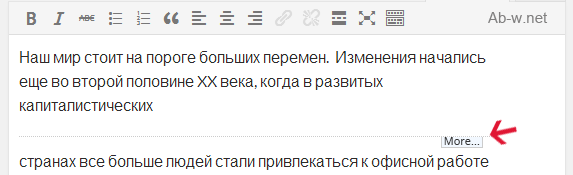
4. Следующую картину вы увидите в своем визуальном редакторе:

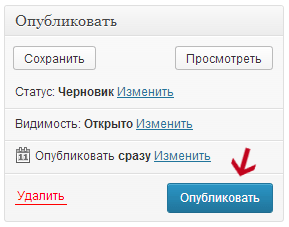
5. С правой стороны панели жмем Опубликовать:

Тут есть один нюанс. Нажав на Просмотреть запись в верхней части панели управления, вы увидите ее целиком, поэтому сразу после нажатия на Опубликовать, перейдите на главную страницу блога, то есть туда, где выводятся ваши новые записи.
Вы скорее всего обратили внимание на то, что я по возможности стараюсь в деталях описывать каждый урок. Новички это оценят.
Итак, в результате на сайте мы увидим ссылку «Читать далее» или «Продолжить чтение».
Второй способ «Читать далее» Wordpress
или как правильно сделать Вордпресс анонс статьи
Сейчас нам понадобится текстовый HTML редактор.
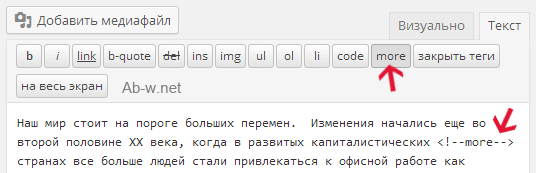
1. В редакторе панели управления блогом жмем на вкладку Текст:

2. В тексте статьи пропечатываем тег <!--more--> как на рисунке:

Пожалуй, все, уважаемые читатели!
А вы думали, это роман Михаила Шолохова «Тихий Дон» :)
Подведем итоги. В текущем уроке были рассмотрены способы вывода Вордпресс анонсов статей с помощью Wordpress more. Да, и еще... Привыкайте работать с текстовым HTML редактором.
В следующем уроке узнаете, откуда бесплатно скачать и как установить тему для Вордпресс блога.
Автор проекта - Вася Митин | Дата публикации: Декабрь 2010 | Обновление: Ноябрь 2018
Wordpress рубрики  Читать далее Wordpress
Читать далее Wordpress  Wordpress темы
Wordpress темы



