Текст по центру, справа
Выравнивание в HTML, отступ
HTML выравнивание текста по центру, ширине и отступ
HTML теги, определяющие выравнивание текста, отступ
Выровненный по ширине текст используется в типографии
В примере ниже показано, как выровнить текст по ширине страницы:
align="left" |
align="right" |
|---|---|
|
С каждым днем растет число работников занятых в сфере услуг и распространении информации. Если символами прошлых столетий были ферма и фабрика, то символ нынешнего XXI века – это офис, оборудованный компьютерами, которые имеют доступ к информационному потоку.
|
С каждым днем растет число работников занятых в сфере услуг и распространении информации. Если символами прошлых столетий были ферма и фабрика, то символ нынешнего XXI века – это офис, оборудованный компьютерами, которые имеют доступ к информационному потоку.
|
align="justify" |
align="center" |
|
С каждым днем растет число работников занятых в сфере услуг и распространении информации. Если символами прошлых столетий были ферма и фабрика, то символ нынешнего XXI века – это офис, оборудованный компьютерами, которые имеют доступ к информационному потоку.
|
С каждым днем растет число работников занятых в сфере услуг и распространении информации. Если символами прошлых столетий были ферма и фабрика, то символ нынешнего XXI века – это офис, оборудованный компьютерами, которые имеют доступ к информационному потоку.
|
Значение justify обеспечивает равномерное выравнивание текста справа и слева, то есть по ширине. Такой метод широко используется в печати.
Выравнивание текста в HTML по центру и по ширине
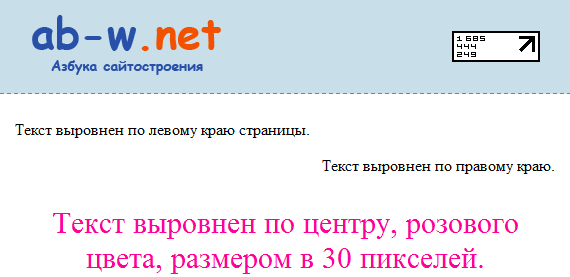
Выравнивание текста в HTML по центру, текст справа:
<html> |
Результат:
Посмотреть в новом окне: выравнивание, HTML текст по центру, справа страницы
Атрибуты и значения
- align="left" – определяет выравнивание текста слева (по умолчанию).
- align="center" – выравнивает текст по центру.
- align="right" – выравнивает текст справа.
Выравнивание | HTML отступ текста
HTML текст и его отступ слева страницы
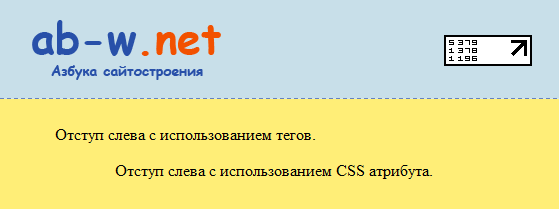
Произведем отступ текста слева двумя способами:
<html> |
Результат:
Посмотреть в новом окне: HTML отступ строки слева
В первом случае отступ строки был произведен тегами <blockquote> </blockquote>, а во втором случае – с помощью CSS атрибута text-indent, значения которого устанавливаются в пикселях и могут иметь любую величину, что бывает очень удобно.
Содержание страницы
- Выравнивание текста в HTML по центру, справа
- Текст по ширине HTML странице
- Производим HTML отступ слева двумя способами
Дата публикации: Октябрь 2009 | Обновление: Ноябрь 2018
HTML текст  HTML отступ, текст по центру, по ширине
HTML отступ, текст по центру, по ширине  HTML перенос
HTML перенос