

Joomla 1.6 module positions
Позиции модулей в шаблоне сайта
Joomla 1.6. Позиции модулей в шаблоне сайта: просмотр
или как посмотреть позицию модуля в панели и сайте на Joomla
Перед тем, как мы приступим к позициям сайта, вспомним предыдущие главы.
Если вы только сейчас присоединились к моему курсу по Джумла 1.6, то пересмотрите пожалуйста предыдущие уроки, где были удалены демонстрационные данные (демо-данные были удалины из-за того, что, во-первых, они были на английском языке, во-вторых, они нам не нужны), создана категория, материал или статья, меню, пункт меню и, наконец, модуль меню, а сейчас
мы займемся позиционированием. Работать будем со стандартным шаблоном, с тем, который по умолчанию шел с CMS. В моей системе он называется beez_20, в вашей, я надеюсь, так же. Начнем действовать. Сначала покажу вам как можно посмотреть позиции модулей посредством набора текстовой команды в поисковой строке браузера и быстрой настройки одной детали в панели администратора сайта.
Позиция модуля в шаблоне Joomla 1.6 сайта
Как всегда ничего сложного. Просто смотрите внимательно иллюстрированную инструкцию.
1. В поисковой строке браузера к доменному имени сайта добавляем текстовый код ?tp=1:

Жмем Enter и не наблюдаем никаких изменений. Отлично.
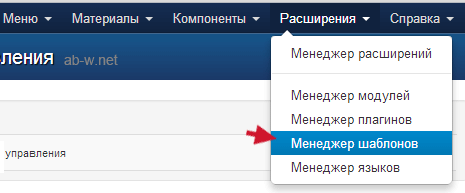
2. В панели управления сайтом открываем Менеджер шаблонов:

3. В правом верхнем углу панели администратора жмем Настройки:

4. Просмотр позиций модулей → Включено → Сохранить и закрыть:

5. Возвращаемся к имени своего сайта с кодом ?tp=1 в конце и снова жмем Enter:

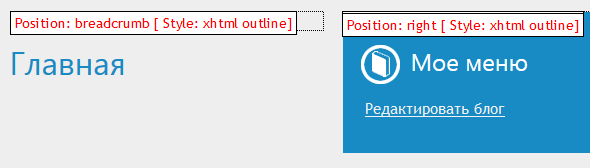
В итоге вы увидете маркеры позиций с номерами: 0, 2 и так далее:

Можете пользоваться этой схемой при позиционировании, которым мы займемся ниже.
В прошлых уроках мы создали категорию, материал, меню, пункт меню, модуль.
Сейчас нам пригодятся как наши знания, так и перечисленные выше элементы сайта.
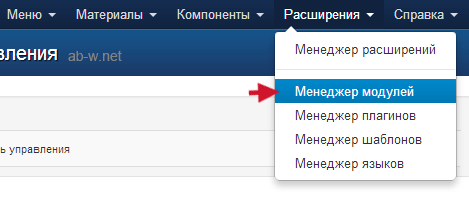
6. В панели управления сайтом открываем Менеджер модулей:

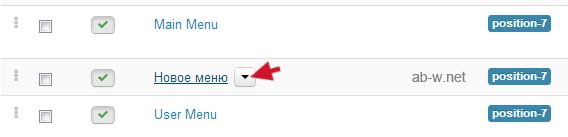
7. В списках находим и открываем модуль под заголовком Новое меню:

Модуль Новое меню был создан в предыдущем уроке.
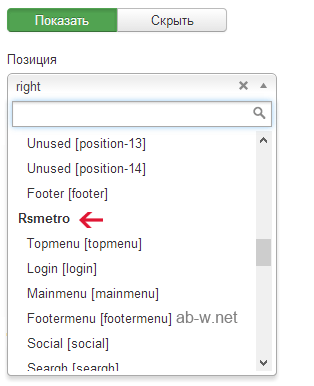
8. На следующей странице в бланке открываем Выбор позиции:

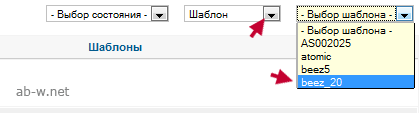
9. В открывшемся окне сначала сверху выбираем тип Шаблон → стандартный beez_20:

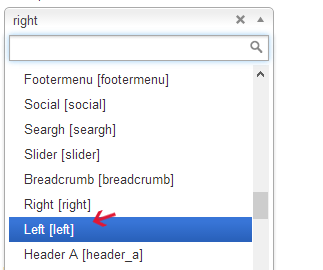
10. Далее из списка слева выбираем нужную позицию модуля:

11. В самом конце в правом верхнем углу панели жмем Сохранить и закрыть:

Все, позиция установлена. Можете посмотреть результат.
Следующий урок является продолжением текущего. Будем наполнять сайт контентом.
Автор проекта - Вася Митин | Дата публикации: Декабрь 2010 | Обновление: Май 2011
Joomla 1.6 модули  Joomla шаблон и позиция модуля
Joomla шаблон и позиция модуля  Главная страница
Главная страница
