Drupal menu
Выпадающие менюшки
Drupal меню и примеры работы с ним
Различные области применения менюшек на практике
В качестве введения в тему предлагаю текст из админки Drupal. Там написано, что каждому меню соответствует блок, который можно настроить на странице управления блоками. Очень хорошо! Блоки мы проходили в прошлом уроке и в связи с этим, будет нелишним вспомнить его, а лучше – бегло просмотреть, хотя в этой инструкции они нам вряд ли понадобятся, так как она носит чисто ознакомительный характер – вернее, мы при помощи иллюстраций вернемся к предыдущим главам и убедимся, что с меню работать нам приходилось уже неоднократно.
Как было сказано выше, в данной главе мы повторим предыдущий материал, пройдемся по тем пунктам самоучителя Drupal, где мы имели дело с различными типами меню: административным и пользовательским. Если вы с нами с самого начала, то можете не пристегиваться, так как повторение – мать учения и ничего шокируещего вы для себя не вынесете. Ну, а ежели вы только сейчас включились в процесс – настоятельно рекомендую... Ну вы поняли!
Выпадающее Drupal 7 меню
Административное меню в Drupal мы как администраторы сайта используем чаще всего.
Вот как выглядела панель управления сразу после установки и русификации CMS:

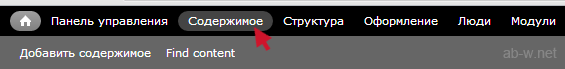
Так, после того, как в одном из уроков мы загрузили и активировали модуль admin_menu:

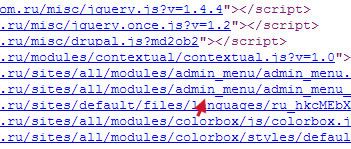
Выпадающее меню реализованное посредством данного модуля – удобно при изучении Друпал, но оно как и все дополнительные модули увеличивает степень нагрузки на систему, делает страницы более тяжелыми и соответственно понижает скорость загрузки сайта, что нежелательно при оптимизации сайта для поисковиков. После того, как вы хорошо разберетесь в Drupal, есть смысл его удалить. Для примера смотрите исходный код страниц с выпадающим меню админки:

стрелкой обозначены ссылки на внешний JavaScript специально для обслуживания нашей менюшки. Если не знали, то теперь знаете.
В общем, я передумал на счет повторения – просмотрите весь курс по Drupal с самого начала и вам многое станет понятно, а мне хотелось бы продолжить и сделать что-то новое.
Добавим ссылку в меню Drupal
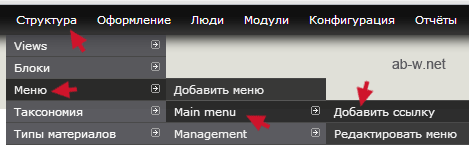
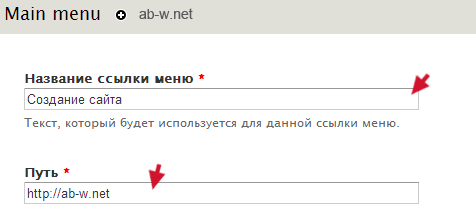
Сделайте как на иллюстрации ниже, чтобы добавить ссылку в Main menu:

укажем название пункта и путь:

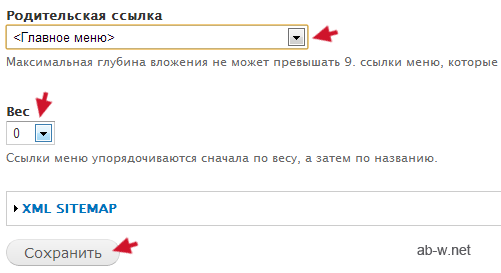
еще ниже вы можете выбрать необходимые параметры:

Вес определяет порядок размещения — чем больше вес, тем выше приоритет. Родительская ссылка определяет в каком именно блоке меню будет находится добавляемый пункт.
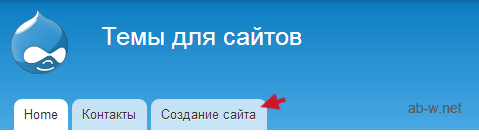
Смотрим результат на сайте и видим, что все получилось:

Контакты мы создали ранее, а я и забыл. Выходит, что повторяем материал.
Новое меню на Drupal сайте
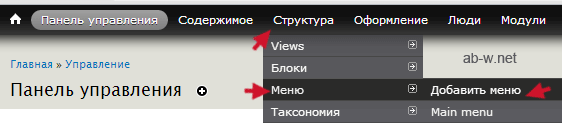
1. Давайте добавим новую менюшку:

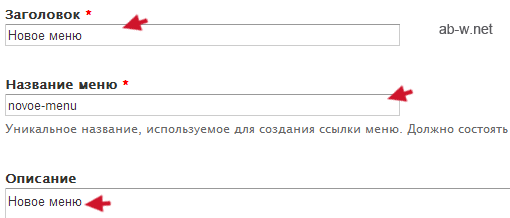
вводим данные, сохраняем:

2. Добавляем в него ссылку. Мы только что это делали в данной инструкции (смотрите выше).
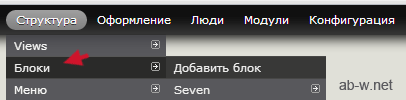
3. В структуре открываем блоки:

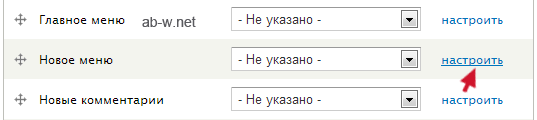
на следующей странице находим менюшку и жмем настроить:

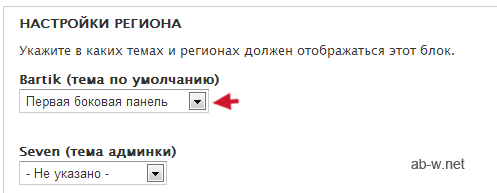
4. Выбираем, например, первую боковую панель, внизу сохраняем блок:

Все нормально, у меня на сайте в левой боковой панели появилась ссылка новой менюшки.
Напомню, что позиции блоков мы разбирали в прошлом уроке.
Автор проекта - Вася Митин | Дата публикации: Октябрь 2012 | Обновление: Ноябрь 2018
Drupal блоки  Выпадающее меню Drupal
Выпадающее меню Drupal  Изображения и Drupal картинки
Изображения и Drupal картинки



