Drupal картинка
Размер изображений
Drupal картинки и свойства изображения
или как в Drupal разместить картинку в тексте страницы
На очереди инструкция по встраиванию изображений в текст, которую надо было опубликовать еще раньше, хотя суть дела это не меняет. Ссылка на эту страницу присутствует в навигационном меню слева, поэтому, кто хотел, уже давно ознакомился с материалом. Как вы догадались, в этот раз речь пойдет о картинках в Drupal. Картинки или изображения, или графика являются неотъемлемой частью любой статьи. С ними интересней и понятней воспринимать текстовое содержимое. Хорошо, для начала разберемся, кто какие изображения использует при создании web-страниц.
Надеюсь, вы уже в курсе, что в интернете большей частью распространены картинки трех форматов: JPEG (.jpg), GIF (.gif) и PNG (.png). Не будем останавливаться на каждом отдельном формате, такой информации в сети предостаточно. Основная программа для редактирования изображений – Photoshop. Без других графических редакторов, когда дело касается web-графики, обойтись можно, но без Photoshop – нельзя. Также надеюсь, что вы знаете, как в Фотошопе сохранять картинки. Правильно так: File → Save for Web & Devices...
Вначале была теория, а теперь... Ну, вы поняли!
Drupal в изображении картинок. Способ первый
Внедрять картинки в Друпал вы можете несколькими способами. Обычно я использую HTML.
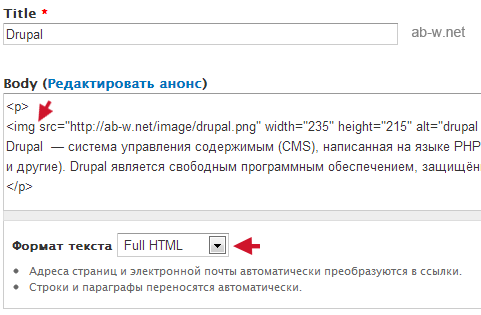
При добавлении статьи в редакторе пишем HTML код:

обязательно выбираем формат Full HTML, сохраняем статью. Все дело в том, что Filtered HTML позволяет вводить только ограниченное количество тегов, а Full HTML – полный набор.
Вам не видно кода HTML тега изображения полностью. Вот как он выглядит у меня в админке:
<img src="/image/drupal.png" width="235" height="215" style="float:left" alt="drupal" />
Ознакомьтесь с HTML изображением и CSS стилями. Как я уже говорил ранее, HTML и CSS знать вы обязаны как гимн своей страны, если только хотите добиться в веб-разработке каких-либо высот.
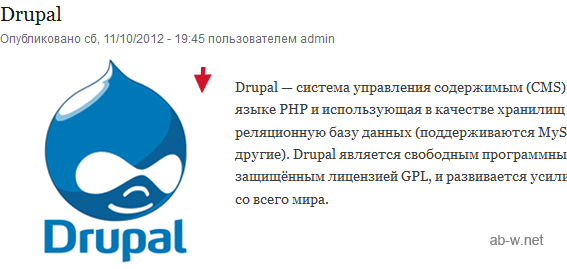
Продолжим. В результате последних действий у меня на сайте появился текст с картинкой:

На этом урок мог бы и закончиться, но специально для ленивых следует продолжение.
Отображение Drupal картинки. Размер изображения
Второй способ вывода изображений предусмотрен системой по умолчанию.
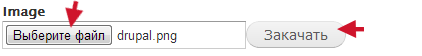
Опять же в процессе добавления статьи в редакторе вводим текст, можно без HTML, чуть ниже в поле Image выбираем на своем компьютере файл картинки и закачиваем его:

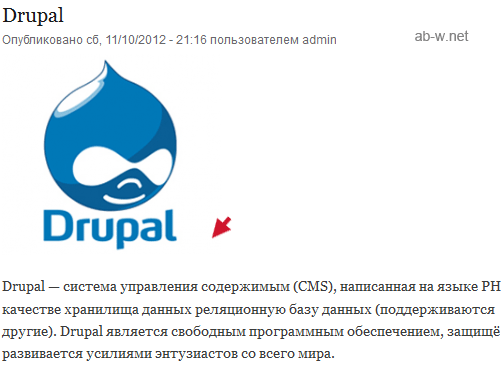
Результат на сайте отличается от предыдущего:

В данном случае на главную страницу сайта в анонс статьи Drupal выводит уменьшенную картинку, а оригинальный размер изображения показывается уже в полной версии публикации. Хорошо это или плохо, сказать трудно, но тут появился другой нюанс. К такому изображению нельзя добавить CSS стили, то есть сделать, например, так, чтобы текст статьи обтекал картинку справа или слева, или придумать другие манипуляции.
Третий способ управления изображением реализуется при помощи визуального редактора.
Drupal картинка посредством редактора
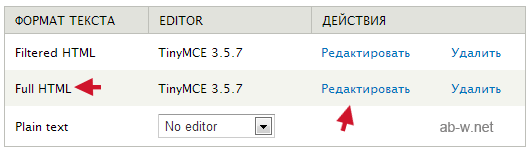
Вставим изображение с помощью редактора. Напомню, что визуальный редактор мы поставили ранее (вернитесь и посмотрите, как это было), а теперь воспользуемся его помощью. Пройдите или повторите урок с редактором и когда будете настраивать, включите его также для Full HTML
(когда будете его редактировать, включите кнопки, которые собираетесь использовать), чтобы можно было вставлять картинки, так как теги картинок фильтрованным HTML запрещены:

Все я хорошо расписал, но на практике ничего не вышло – при добавлении статей в режиме Full HTML редактор не отображался. Судя по всему, какие-то сбои в его работе, может не обновили вовремя. Поэтому могу предложить или поставить и проверить другой редактор, или первый способ (смотрите в самом верху), или второй. Я всегда пользуюсь первым, так как знаю HTML и CSS, и все четко без сбоев, чего и вам желаю. И помните, что любой модуль создает дополнительную нагрузку на сайт, а большое их количество может лишь усугубить картину.
Учитесь работать ручками! – это всегда пригодится!
Автор проекта - Вася Митин | Дата публикации: Октябрь 2012 | Обновление: Ноябрь 2018
Drupal меню  Изображение картинки Drupal
Изображение картинки Drupal  Обновление Drupal системы
Обновление Drupal системы



