Joomla 3.3 module positions
Позиции модулей в шаблоне сайта
Просмотр позиций модулей в шаблоне Joomla сайта
или как посмотреть позицию модуля в панели и сайте на Joomla
Перед тем, как мы приступим к позициям сайта, вспомним предыдущие главы.
Если вы только сейчас присоединились к моему курсу по Joomla, то пересмотрите пожалуйста предыдущие уроки, где мы удаляли демонстрационные данные (демо-данные были удалины из-за того, что, во-первых, они чужие – написаны не нами,
во-вторых, они нам не нужны), создана категория, материал или статья, меню, пункт меню и, наконец, модуль меню, а сейчас
мы займемся позиционированием. Работать будем со стандартным шаблоном, с тем, который по умолчанию шел с CMS. В моей системе он называется RSmetro, в вашей, я надеюсь, так же. Это не критично. Начнем действовать. Сначала покажу вам, как можно посмотреть позиции модулей посредством набора текстовой команды в поисковой строке браузера и быстрой настройки одной детали в панели администратора сайта.
Позиция модуля в шаблоне сайта на Joomla
Как всегда ничего сложного. Просто смотрите внимательно иллюстрированную инструкцию.
1. В строке браузера к доменному имени своего сайта добавляем текстовый код /?tp=1
![]()
Жмем Enter и не наблюдаем никаких изменений. Отлично.
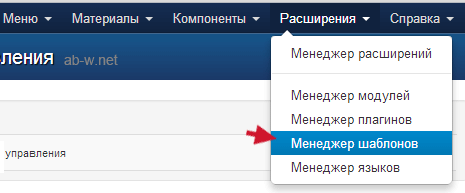
2. В панели управления сайтом открываем Менеджер шаблонов:

3. В верхней части панели администратора жмем Настройки:
![]()
4. Просмотр позиций модулей → Включено → Сохранить и закрыть:
![]()
5. Возвращаемся к имени своего сайта с кодом /?tp=1 в конце и снова жмем Enter:
![]()
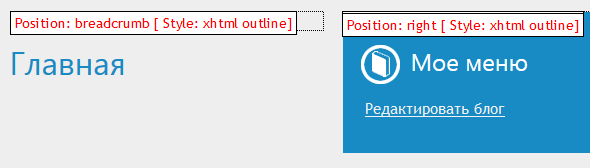
В итоге вы увидете маркеры позиций внутри шаблона сайта на Joomla:

Можете пользоваться этой схемой при позиционировании, которым мы займемся ниже.
В прошлых уроках мы создали категорию, материал, меню, пункт меню, модуль.
Сейчас нам пригодятся как наши знания, так и перечисленные выше элементы сайта.
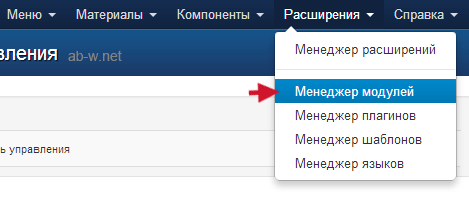
6. В панели управления сайтом открываем Менеджер модулей:

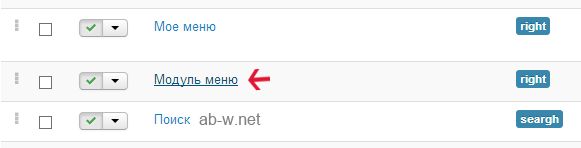
7. В списках находим и открываем Модуль меню:

Модуль меню был создан в предыдущем уроке.
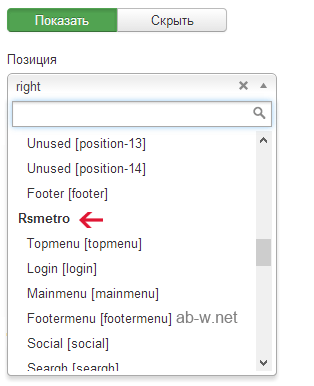
8. На следующей странице в бланке открываем Выбор позиции:

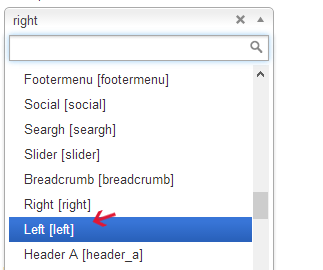
9. Далее из списка под заголовком установленного шаблона выбираем нужную позицию модуля:

10. В самом конце в верхней части панели жмем Сохранить и закрыть:
![]()
Все, позиция установлена. Можете посмотреть результат, набрав в браузере свой домен.
Следующий урок является продолжением текущего. Будем наполнять сайт контентом.
Автор проекта - Вася Митин | Дата публикации: Декабрь 2010 | Обновление: Ноябрь 2018
Joomla модули меню  Joomla шаблон и позиция модуля
Joomla шаблон и позиция модуля  Главная страница
Главная страница



