HTML страничка
Оформление HTML странички
HTML страничка: ее создание и видоизменение
или подробно о процессе форматирования HTML странички
Глава содержит примеры форматирования страничек из области Гипертекстовой разметки.
В меню слева вы найдете современные и очень подробные уроки по HTML.
Они позволят вам создать свой сайт с чистого листа, а пока смотрим немного ниже.
Краткое содержание странички
- HTML страничка, ее создание и видоизменение: предисловие и немного теории
- Немного про создание организации World Wide Web Consortium, а затем о страничках в HTML
- HTML страничка и ее начальная структура: описание значения тегов
- HTML страничка, цвет ее фона и отдельных элементов: примеры изменения цвета
Прежде, чем приступить к HTML страничке, предлагаю ознакомиться с некоторой информацией.
Это может быть интересно.
Создание организации World Wide Web Consortium
В 1994 году под эгидой научного центра CERN, где была рождена WWW технология, создана международная некоммерческая организация World Wide Web Consortium (www.w3c.org), которая сегодня занимается разработкой протоколов передачи данных, международными стандартами в рамках интернета и специализированными программами. World Wide Web Consortium существует на базе трех организаций: Массачусетского технологического института (MIT), Национального института исследований в сфере информатики и автоматики во Франции (INRIA) и университета Keio в Японии. Кроме этого, World Wide Web Consortium объединяет более 165 коммерческих и академических организаций, среди которых – Microsoft и Netscape. Официальный сайт www.w3c.org предлагает всем желающим ознакомиться с историей компании, с информацией о развитии WWW технологии в мировом масштабе, материалами с международных конференций. Практический интерес представляет огромный архив технических материалов, связанных с архитектурой сети, утвержденными протоколами и стандартами. Представлены также спецификации Гипертекстовых языков разметки, стоящих в основе каждой отдельной интернет-странички.
HTML страничка и ее начальная структура
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> |
Описание параметров странички, в данном случае – значения тегов:
- <html> </html> – обязательные, определяют HTML страничку.
- <head> </head> – определяют секцию со служебной информацией, содержат инструкции для поисковиков, для браузеров, скрипты.
- <title> </title> – определяют основной заголовок HTML странички.
- <body> </body> – обязательные, определяют видимую часть документа (страничку).
- <h3> </h3> – определяют заголовок 3-го уровня.
- <p> </p> – определяют параграф.
Выше представлена схема параметров XHTM документа. Подробнее: HTML и XHTM
HTML страничка, цвет ее фона и элементов
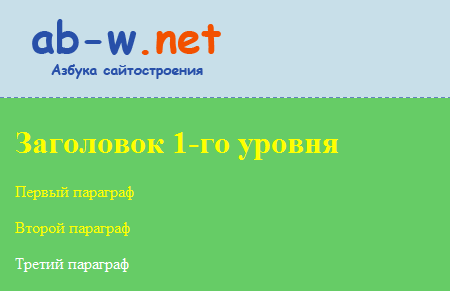
Сделаем фон HTML странички светло-зеленым:
<html> |
Строка style="color:Yellow; background-color:#66cc66" в теге <body> делает цвет фона HTML странички зеленым, текст – желтым.
Результат:

Посмотреть в новом окне: HTML страничка и цвет ее фона
Атрибуты style="" со значениями – это линейные CSS включения.
Смотрите дополнительно: Таблица HTML цветов
Автор проекта - Вася Митин | Дата публикации: Июль 2011 | Обновление: Ноябрь 2018
HTML коды странички и сайта  HTML страничка и ее оформление
HTML страничка и ее оформление



